El Apache Server es, desde 1995, el servidor web más popular en todo Internet. Un proyecto de código abierto que le brinda funcionalidad a millones de sitios web. Nos permite, a su vez, trabajar en múltiples proyectos utilizando nuestra computadora como un servidor web local.
Recientemente por situaciones de la vida me he visto envuelto en proyectos en los cuales he tenido que adquirir conocimientos sobre desarrollo web para lograr diferentes propósitos. En lo personal nunca me ha gustado mucho eso del HTML, CSS, Javascript, PHP, etc. Pero cuando el trabajo te lleva hacia allá, te toca afrontar las situaciones y responder para mantener un nivel de calidad en lo que haces.
Yo trabajo actualmente como Asistente de Investigación para la Universidad Tecnológica de Panamá. Trabajar en investigación, como lo he venido haciendo desde hace ya 3 años, requiere de la constante aplicación de nuevas tecnologías para encontrar soluciones. Trato de que cada vez que aprendo algo nuevo, lo escribo y lo comparto con ustedes a través de este espacio. El tiempo no siempre alcanza y quizás hay muchas cosas que en este momento tengo en la lista de publicaciones pendientes. Por lo pronto, voy a compartir con ustedes algo que es sumamente sencillo, pero que en su momento yo no sabía hacer. Me tocó buscar por ahí para poder entenderlo y ahora lo comparto con ustedes.
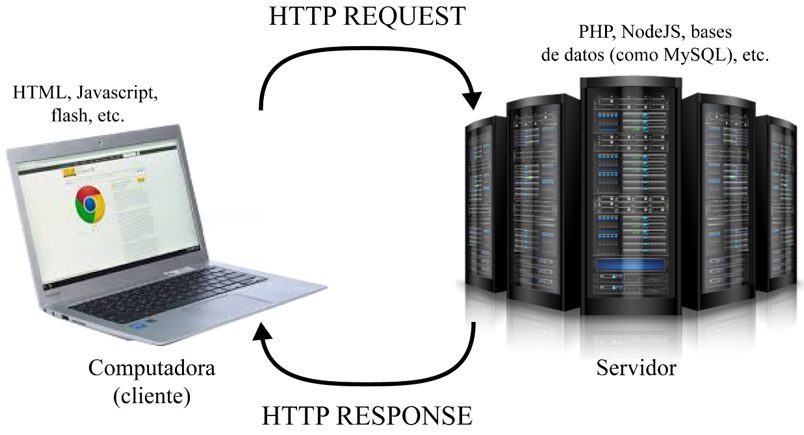
El esquema Cliente-Servidor
Cuando se trabaja en desarrollo web, uno de los primeros conceptos que se debe entender es sobre los servidores, los cuales son computadoras instaladas en alguna parte del mundo con suministro energético constante y conexión a Internet de banda ancha. Estas computadoras almacenan la información de las páginas web, videos, imágenes, música y cualquier otro recurso multimedia que esté a disposición de los internautas en la web.
Nosotros, como usuarios, accedemos a los recursos a través del Protocolo de Transferencia de Hipertexto o HTTP. Los usuarios enviamos, desde nuestro navegador web (Chrome, Firefox, Safari, etc. ) peticiones HTTP y recibimos respuestas HTTP. A esto se le conoce como esquema cliente-servidor.
En cada lado de este esquema se utilizan diferentes lenguajes de programación para obtener resultados. Por ejemplo, la interfaz gráfica que visualiza el usuario puede ser una combinación de HTML, CSS, Javascript, Flash (obsoleto y casi en completo desuso), entre otros. En el lado del servidor que es donde se almacenan las bases de datos y los ficheros que forman los sitios web requieren de lenguajes de programación del lado del servidor. Por ejemplo PHP, NodeJS, Java, entre muchos otros.
Para programar aplicaciones en el lado del servidor, necesitamos montar un servidor en nuestra computadora, a menos que estemos dispuestos a programar la aplicación y subirla al servidor remoto cada vez que vayamos a hacer una prueba. Esto puede resultar engorroso para algunas aplicaciones específicas. Además, puede que en ocasiones no tengamos acceso a Internet y necesitemos trabajar exclusivamente con nuestros recursos locales. Pero, ¿cual es la diferencia entre ejecutar los ficheros en nuestra computadora y en un servidor remoto?
El Hello World! en PHP
PHP es uno de los lenguajes de programación del lado del servidor más utilizados en el mundo. A mi en lo personal me gusta bastante ya que no tengo que hacer muchas para lograr resultados. Veamos un ejemplo.
Voy a crear un fichero de texto en mi computadora al cual llamaré helloWorld.php utilizando el bloc de notas. Dentro colocaremos el siguiente código:
|
1 2 3 |
<?php echo('hello world!'); ?> |
Debe lucir mas o menos asi:
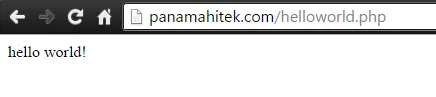
Ahora lo que haré será subir este fichero al servidor de panamahitek. Es aquí donde se encuentran todos los ficheros relacionados como este, su sitio web. El fichero helloworld.php será accesible a través de la dirección https://panamahitek.com/helloworld.php, la cual sólo estará disponible mientras escribo este post. El resultado es el siguiente:
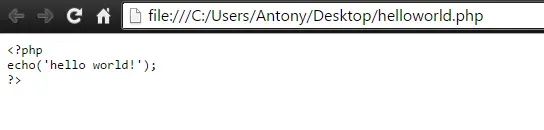
Se imprime el texto que declaramos dentro de la función echo(). Pero, ¿que sucede si tratamos de acceder a este fichero de forma local? Veamos el resultado:
Resulta que al intentar abrir el fichero con el navegador Google Chrome, lo único que veremos será el código en el interior del fichero. No obtendremos una ejecución.
Montaje de Servidor Local con Xampp
Esto se debe a que PHP debe ser ejecutado desde un servidor. Es por esta razón que necesitaremos crear un servidor local, de forma tal que podamos ejecutar los scripts en PHP u otros lenguajes del lado del servidor. Una buena opción para esto es el Apache Server.
Hace algunos años publiqué un artículo sobre Xampp. Con esta aplicación podemos, entre otras cosas, montar un Apache Server en nuestra computadora.
Una vez que hemos instalado el Xampp y hemos iniciado el Apache Server desde el Control Panel, tendremos un servidor funcionando en nuestra propia computadora. Si queremos ejecutar, por ejemplo, el fichero helloworld.php debemos colocarlo en la ruta C:\xampp\htdocs dentro del propio directorio de instalación de Xampp.
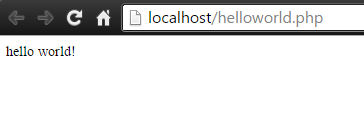
Una vez ahí, nuestro fichero será accesible a través de la URL http://localhost/helloworld.php
Ahora todo lo que se coloque en la carpeta htdocs en el directorio xampp en el disco C será accesible desde u navegador web, con el prefijo http://localhost/.
Espero que la información presentada sea de utilidad para ustedes. Saludos.

















Que buenos Tutoriales y muy bonito el nuevo diseño, Saludos
Gracias amigo