En mi aporte anterior para Panama Hitek expliqué paso por paso como construir una gráfica utilizando CanvasJS. Este post, a modo de continuación, tratará de explicar cómo lograr que nuestra gráfica se actualice cada vez que insertamos un nuevo valor en nuestra base de datos en MySQL. Las gráficas web en tiempo real son una herramienta muy interesante que nos podría ayudar a elevar nuestro proyecto al siguiente nivel.
Recomiendo al lector descargar los ficheros de mi post anterior, ya que en base a dicho código es que trabajaremos. Para las gráficas web necesitaremos contar con conocimientos básicos sobre HTML, PHP, JavaScript y MySQL. Empecemos.
El código en JavaScript
Para lograr la actualización en tiempo real propongo utilizar la función setInterval de la siguiente manera:
|
1 |
setInterval(function (){ updateChart() }, updateInterval); |
En esta instrucción updateChart() será un método en el cual colocaremos el código que deseamos ejecutar cada cierto tiempo; updateInterval indica la cantidad de milisegundos que se debe espera entre cada ejecución de la función updateChart(). Ahora presentamos el código completo del fichero index.html:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 |
<html> <head> <script type="text/javascript"> window.onload = function () { var dataLength = 0; var data = []; var updateInterval = 500; updateChart(); function updateChart() { $.getJSON("data.php", function (result) { if (dataLength !== result.length) { for (var i = dataLength; i < result.length; i++) { data.push({ x: parseInt(result[i].valorx), y: parseInt(result[i].valory) }); } dataLength = result.length; chart.render(); } }); } var chart = new CanvasJS.Chart("chart", { title: { text: "Valores X vs. Valores Y" }, axisX: { title: "Valores X", }, axisY: { title: "Valores Y", }, data: [{type: "line", dataPoints: data}], }); setInterval(function () { updateChart() }, updateInterval); } </script> <script type="text/javascript" src="assets/script/canvasjs.min.js"></script> <script type="text/javascript" src="assets/script/jquery-2.2.3.min.js"></script> </head> <body> <div id="chart"> </div> </body> </html> |
Procedo a detallar algunos aspectos relevantes de este código:
- La línea 7 contiene la cantidad de tiempo en milisegundos que se utilizará para la actualización de la gráfica. 500 milisegundos significa una actualización de 2 veces por segundo, lo cual me parece suficiente para una demostración. Velocidades más altas podrían causar problemas en la ejecución correcta del código.
- Entre las líneas 9 y 22 se define la función que llama los datos desde la base de datos. En caso que la cantidad de datos graficados sea igual a la cantidad de datos obtenidos desde el servidor, la gráfica permanece intacta. Ésta solamente se actualizará mientras haya datos disponibles para ser graficados. Los datos obtenidos se almacenarán del lado del cliente en la variable data.
- En la línea 35 es donde se establece el intervalo de tiempo y las acciones que se desean ejecutar.
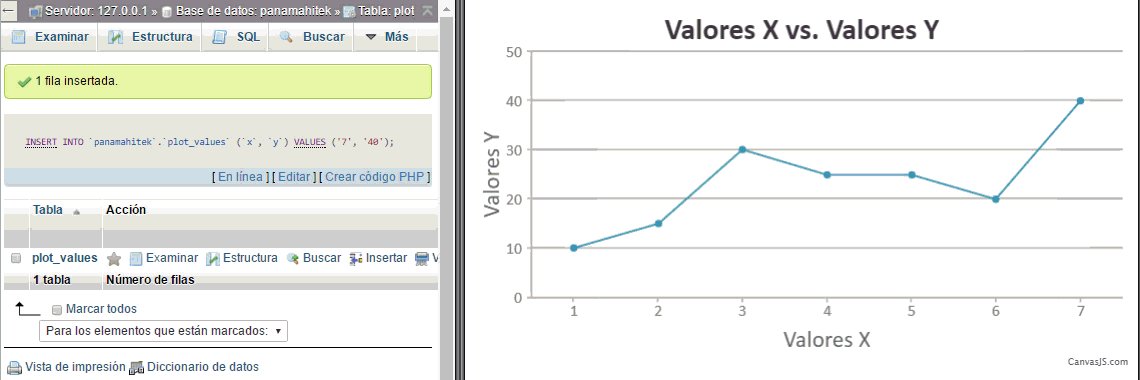
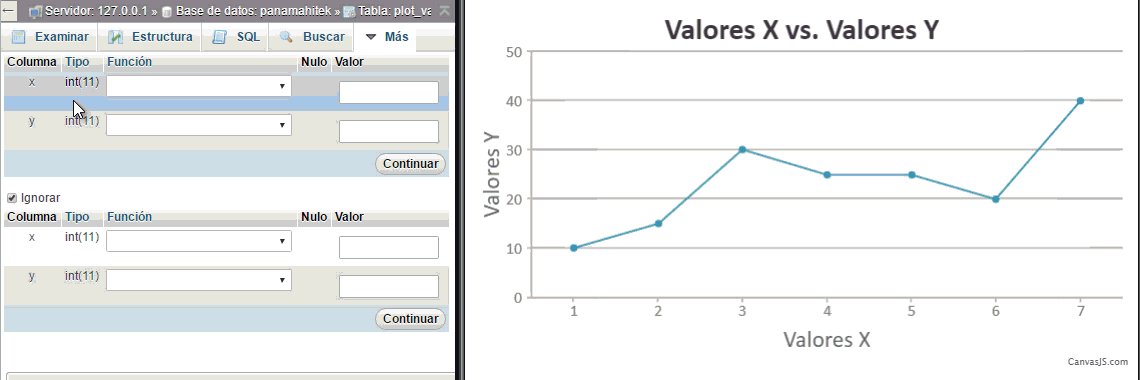
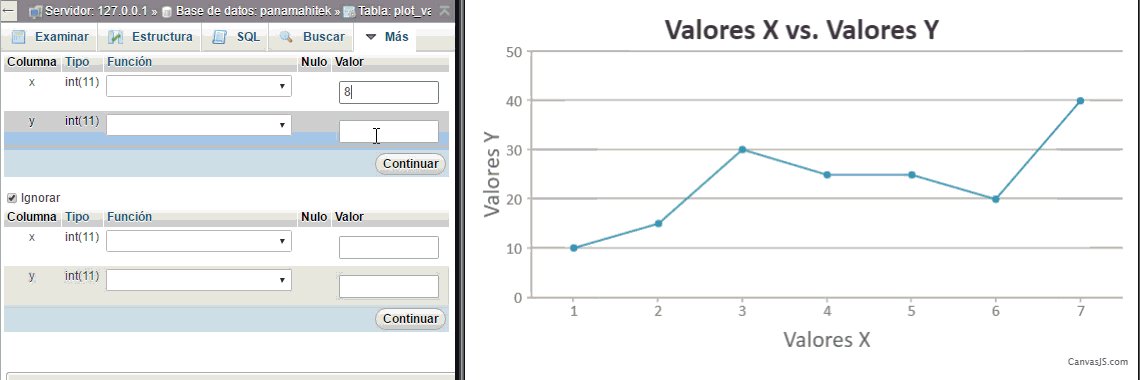
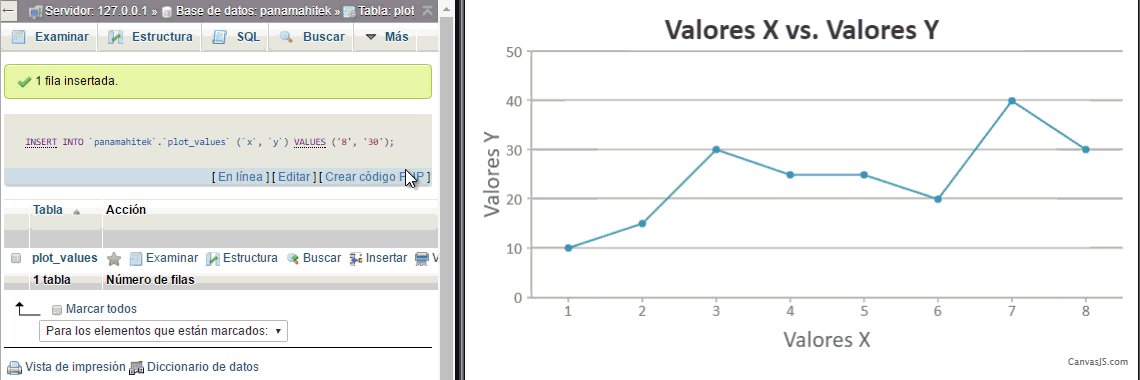
Una vez coloquemos este código en nuestro index lo ejecutamos y en nuestro navegador veremos la gráfica de los datos de la base de datos. Ahora hagamos el ejercicio de ir a nuestro servidor MySQL e insertar un dato en la tabla plot_values. El resultado lo podemos apreciar en el siguiente GIF.
Vemos que el resultado es inmediato. Insertamos la coordenada (8, 30) y la gráfica se dibuja de forma automática. Esto sucederá cada vez que insertemos un nuevo valor a la base de datos.
Insertando valores en la base de datos desde PHP
Para nuestra comodidad podemos crear un script en PHP en el cual le «pasamos» valores a la base de datos para su almacenamiento y visualización en las gráfica web. El código es el siguiente:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<?php $db_host = "localhost"; $db_user = "root"; $db_password = ""; $db_name = "panamahitek"; $db_table_name = "plot_values"; $db_connection = mysql_connect($db_host, $db_user, $db_password); mysql_select_db($db_name, $db_connection); $result = mysql_query("SELECT * FROM $db_table_name", $db_connection); if (!$db_connection) { die('No se ha podido conectar a la base de datos'); } $x = $_GET['x']; $y = $_GET['y']; $query = 'INSERT INTO `' . $db_name . '`.`' . $db_table_name . '` (`x` ,' . ' `y`) ' . 'VALUES("' . $x . '",' . ' "' . $y . '")'; $retry_value = mysql_query($query, $db_connection); if (!$retry_value) { die('Error: ' . mysql_error()); } mysql_close($db_connection); ?> |
Procedo a explicar el código:
- Entre las líneas 2 y 6 se colocan los parámetros de la base de datos, tal como en el script data.php.
- En las líneas 7 y 8 se inicia la conexión con la base de datos y se selecciona la tabla en la cual se insertarán los valores
- Las líneas 13 y 14 harán lectura de los parámetros que le enviaremos a través del HTTP Request.
- Entre la línea 15 y 19 es donde se arma el query para insertar los valores a la base de datos.
- En la línea 20 es donde se ejecuta el query.
- En la línea 24 se cierra la conexión con MySQL.
Para insertar los valores basta con abrir un navegador (como Chrome) y accedemos a la siguiente dirección:
http://localhost/panamahitek/register.php?x=10&y=20
En negrita he resaltado los valores que estoy introduciendo en la gráfica. Después del igual, tanto para la x como para la y es donde se asignan los valores. Si en vez de x o y se desea usar otras variables, es necesario hacer el ajuste en las líneas 13 y 14 del script en PHP. El siguiente video muestra el funcionamiento de la gráfica en tiempo real.
Los ficheros que forman este proyecto se pueden descargar desde nuestro repositorio en Github. Las gráficas web son temas que, para los novatos (me incluyo) pueden volverse un dolor de cabeza. Espero que la información suministrada sea de utilidad para ustedes y que pueda servir como una base de referencia para empezar a construir sus propios proyectos. Cualquier duda o comentario, por favor dejarlo en la sección de comentarios.













Hola!, una consulta como se puede hacer para que en el grafico al «seleccionar» un punto, la leyenda muestre el valor con su decimal? por ejemplo que muestre «4.36» en vez de «4».
De antemano muchas gracias!.
Siguiendo el ejemplo puedes hacerlo asi y:parseFloat(result[i].valory)
Amigo, buen post pero una duda como seria para tener dos series de datos, digamos que tenemos otra tabla con la misma estructura pero otros datos y la queremos mostrar en la misma gráfica, como seria para mostrar la siguiente serie??
Muy interesante, muchas gracias…. navegare por todo su contenido.
Disculpa cuando ejecuto el index.html no se me visualiza nada…hasta que dimensiono la ventana del explorador y los datos me salen en blanco….
Excelente proceso, me gustaría saber si se puede realizare en forma de cuadros como una libreta
donde arrastre los pedidos de una tienda cuantos están surtido y cuantos pendientes.
Eso ya es programación web avanzada
Una consulta, como se pondría en el eje X la fecha y hroa actual, O solo la hora actual, para ir mostrando por ejemplo un grafico de temperatura VS Hora acutal. Desde ya muchas gracias.