Hoy les traigo un exhaustivo tutorial sobre cómo aprovechar al máximo la librería JFreeChart en Java. Esta potente herramienta nos brinda la posibilidad de diseñar una variedad de gráficos, tanto a partir de plantillas predefinidas como con características adaptativas para satisfacer necesidades específicas.
En entregas anteriores, hemos explorado cómo construir una herramienta de graficación en Java, simple pero robusta. Con ella, logramos representar visualmente datos provenientes de los sensores DHT11 y HC-SR04. Sin embargo, hoy nos sumergiremos en experiencias que van más allá, implementando la versatilidad que JFreeChart nos ofrece.
Mi inclinación hacia Java se fortaleció debido a la abundancia de recursos y herramientas creadas por la comunidad de programadores. Estos recursos, accesibles y abiertos, permiten que cualquier interesado pueda beneficiarse y adaptarlos según sus requerimientos.
JFreeChart es una de esas herramientas esenciales cuando se trata de visualización de datos en Java. Para quienes estén interesados en explorar más sobre esta librería, les recomiendo visitar su sitio web oficial en http://www.jfree.org/jfreechart/.
Si estás listo para sumergirte en el mundo de JFreeChart, el proceso es bastante directo. Primero, dirígete a la página oficial de descargas de JFreeChart y descarga la última versión, que, hasta el momento de escribir este tutorial, es la 1.0.14.
Una vez que tengas la librería en tus manos, es hora de poner manos a la obra. Inicia Netbeans, crea un nuevo proyecto y, para comenzar, agrega un JFrame y un botón. En los siguientes pasos, te guiaré a través del proceso de integración y uso de JFreeChart.
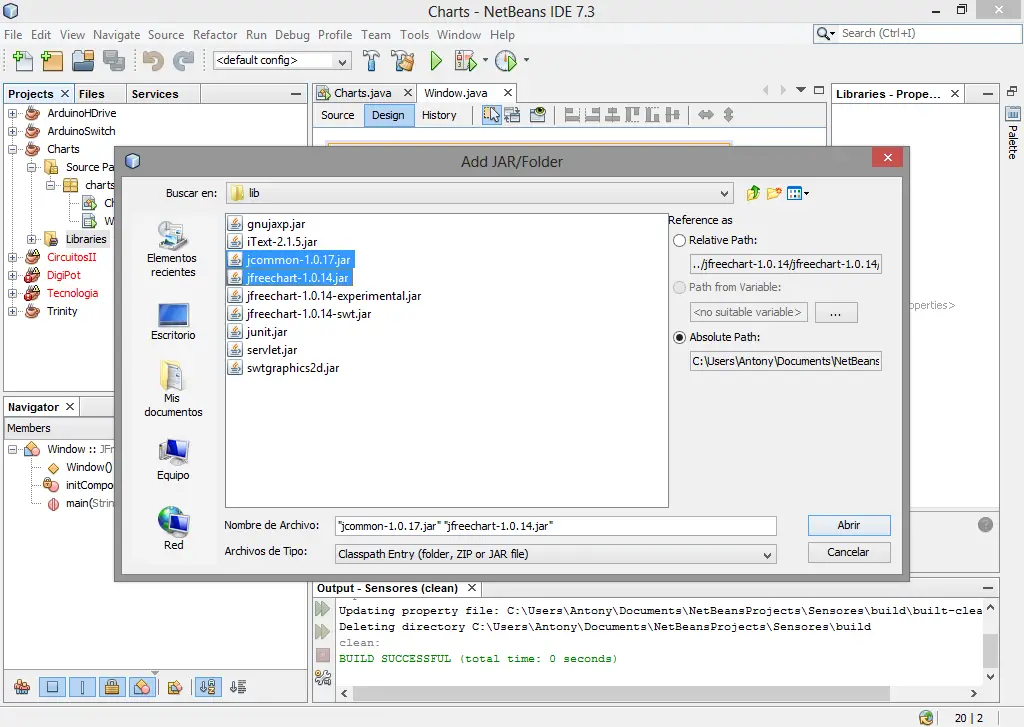
Ahora vamos al código. Necesitamos importar a nuestro proyecto las librerías JFreeChart y JCommons, ambas disponibles aquí.
Luego necesitamos importar la librería JFreeChart. Esto se hará automáticamente cada vez que aparezca un mensaje de error indicando que hace falta una librería.
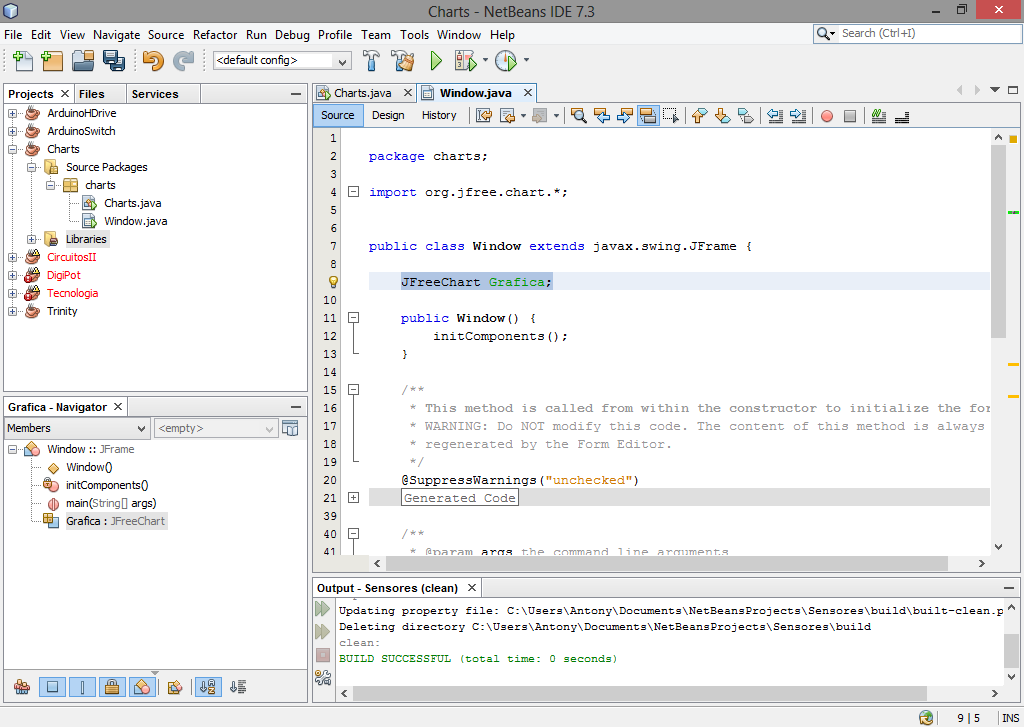
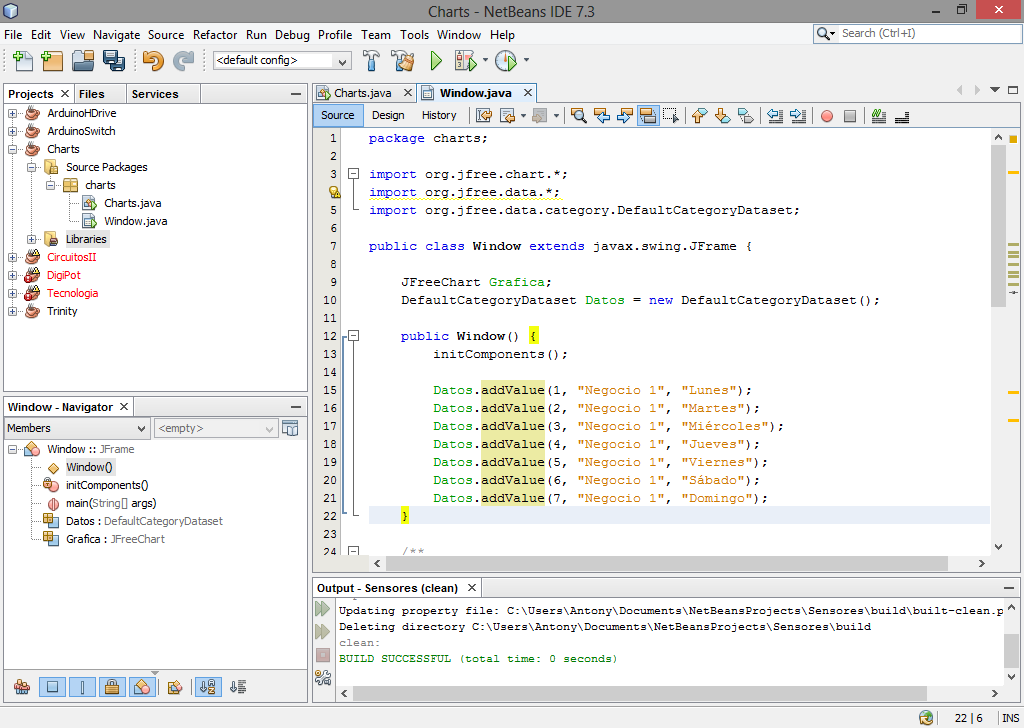
Ahora es momento de iniciar con la programación. Declararemos una variable llamada Grafica:
JFreeChart Grafica;
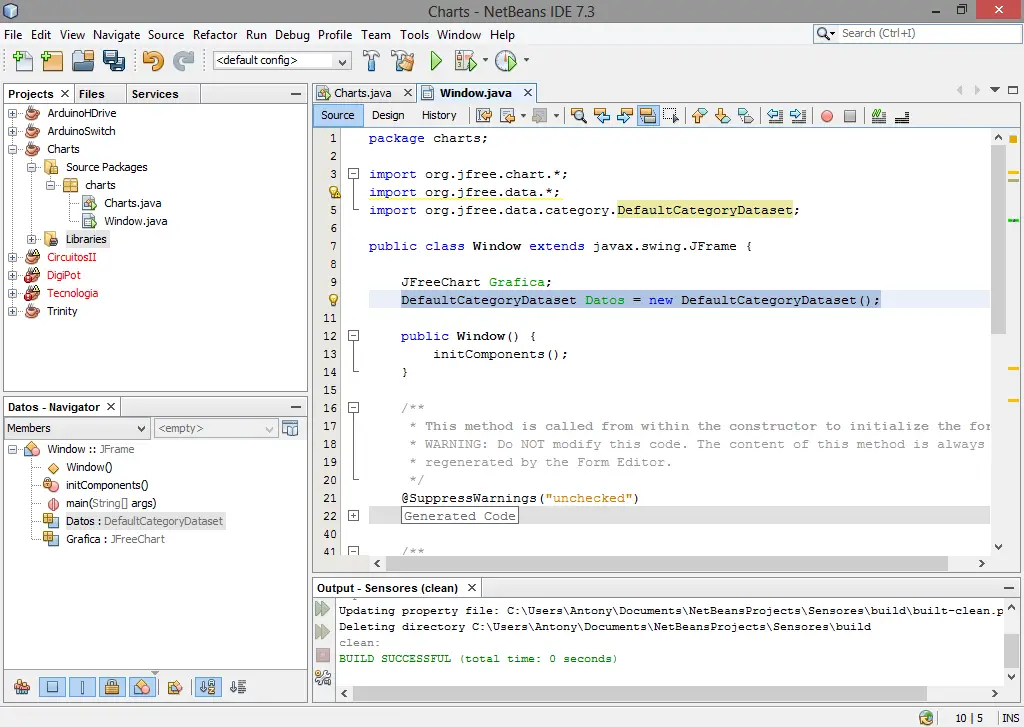
Ahora lo que viene es bastante sencillo. EL primer ejemplo que haremos será una gráfica de barra que muestre la cantidad de personas que asiste a un establecimiento durante los días de una semana. Algo completamente random que solo sirva para ver como funciona el chart. Los datos que se van a graficar se deben guardar en un DefaultCategoryDataset. Para ello declaramos una variable llamada Datos.
DefaultCategoryDataset Datos = new DefaultCategoryDataset();
Ahora agregamos los datos al Dataset.
|
1 2 3 4 5 6 7 |
Datos.addValue(1, "Negocio 1", "Lunes"); Datos.addValue(2, "Negocio 1", "Martes"); Datos.addValue(3, "Negocio 1", "Miércoles"); Datos.addValue(4, "Negocio 1", "Jueves"); Datos.addValue(5, "Negocio 1", "Viernes"); Datos.addValue(6, "Negocio 1", "Sábado"); Datos.addValue(7, "Negocio 1", "Domingo"); |
Los parámetros del método addValue son los siguientes:
- Parámetro 1: el valor que se va a graficar
- Parámetro 2: El identificador del grupo de datos. Si se ha de graficar datos de diferentes tipos, se le coloca diferentes identificadores.
- Parámetro 3: La etiqueta de la columna en el gráfico de barras.
Colocaremos el DataSet de la siguiente forma:
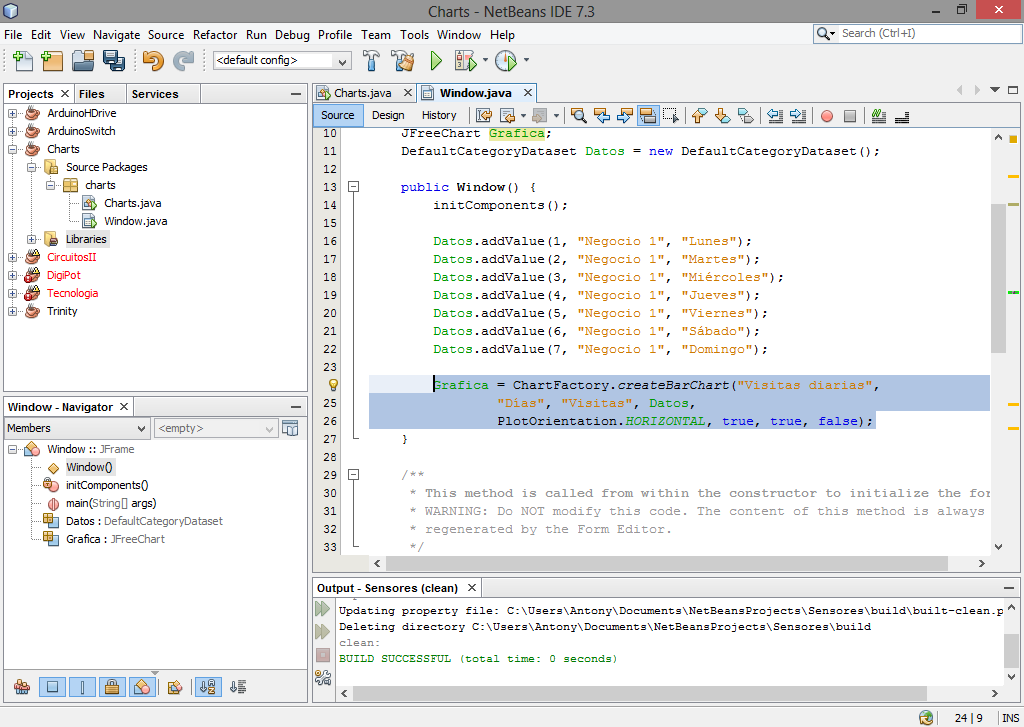
Por último iniciaremos la variable Grafica y estableceremos que el gráfico será de barras.
Si agregamos el ChartFactory.createBarChart nos encontramos 8 parámetros que tenemos que «pasarle» al método createBarChart.
Estos parámetros son los siguientes:
- Parámetro 1: El título del gráfico
- Parámetro 2: Etiqueta o nombre del eje horizontal
- Parámetro 3: Etiqueta o nombre del eje vertical.
- Parámetro 4: El modelo de datos
- Parámetro 5: Se le agrega PlotOrientation y se decide si se desea que el gráfico sea vertical (PlotOrientation.VERTICAL) u horizontal (PlotOrientation.HORIZONTAL).
- Parámetro 6: un valor True o False. Si se coloca True se colocará una etiqueta debajo del gráfico que indicará que grupo de datos representa cada color. Por ejemplo, los datos en rojo son del negocio 1, los datos en azul son los del negocio 2, etc…
- Parámetro 7: Un valor True o False. Si se le coloca True, cuando se le pase el ratón por encima aparecerá una pequeña etiqueta que indica el valor que se halla graficado.
- Parámetro 8: Un valor True o False. Es para agregar urls. Se deja casi exclusivamente para diseños orientados a la web. Nosotros lo dejaremos en False.
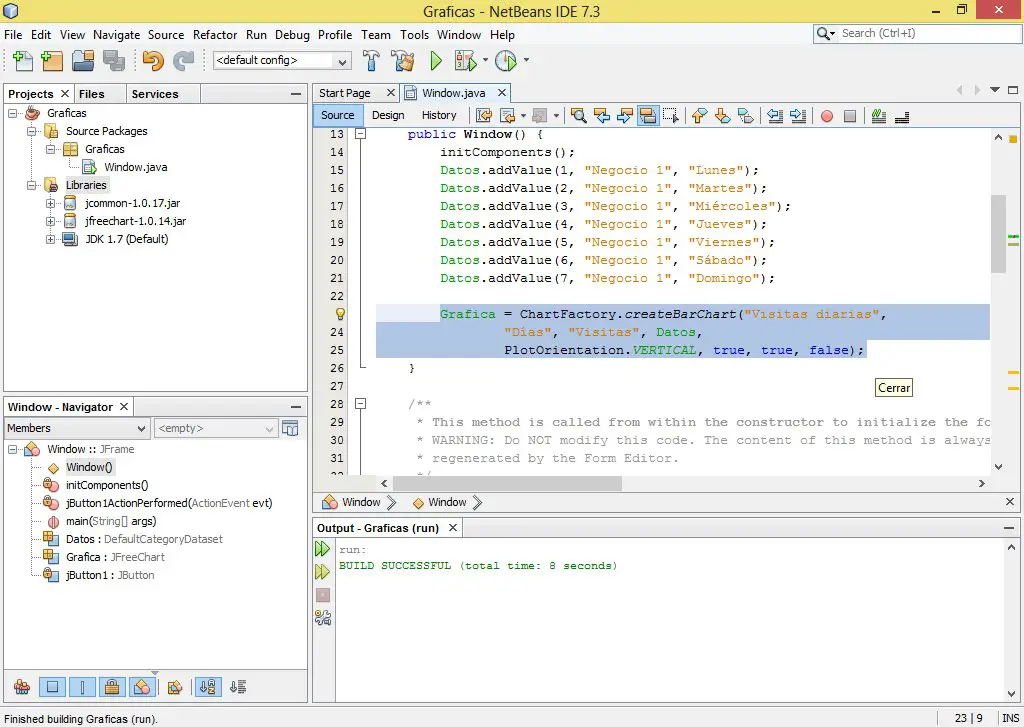
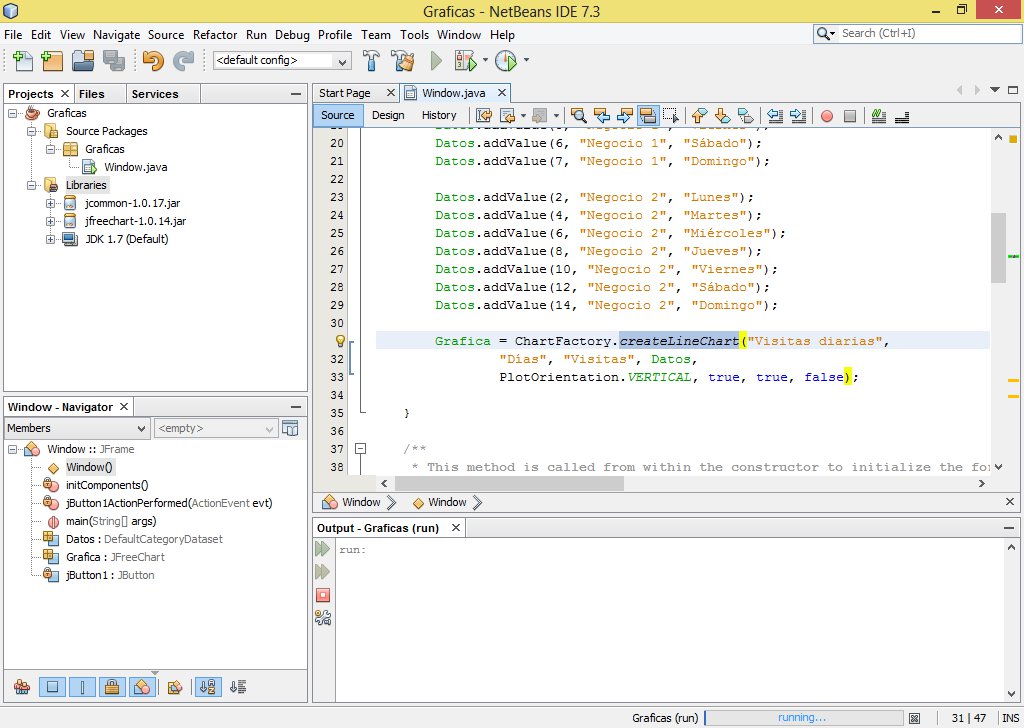
Nosotros utilizaremos los siguientes parámetros:
|
1 2 3 |
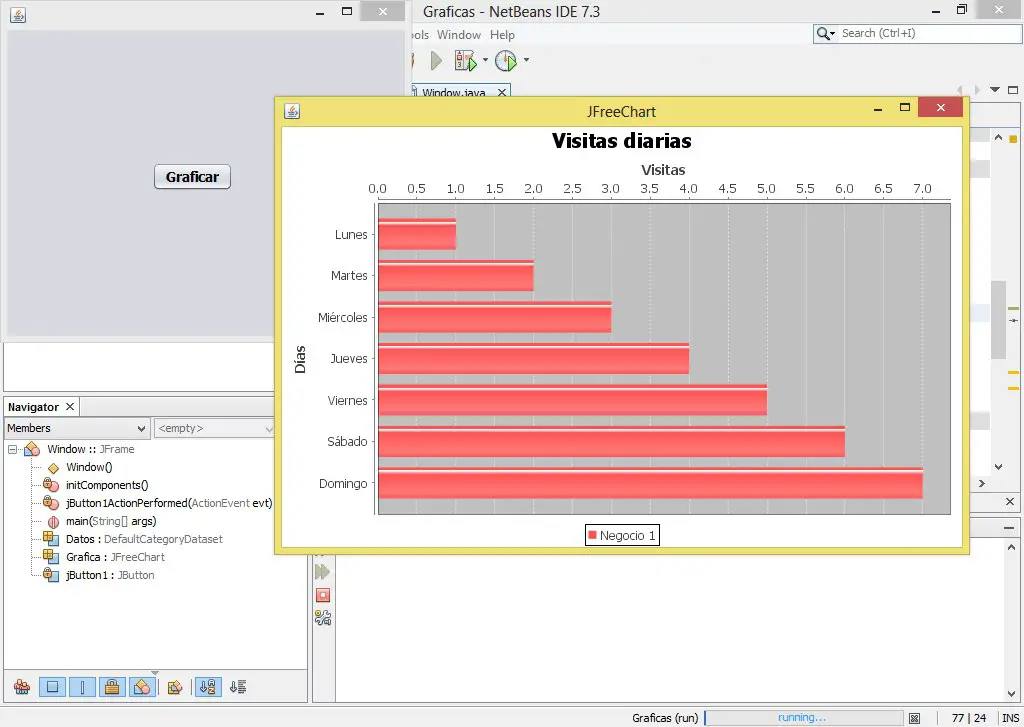
Grafica = ChartFactory.createBarChart("Visitas diarias", "Días", "Visitas", Datos, PlotOrientation.HORIZONTAL, true, true, false); |
Con esto damos por terminada la programación del chart. Ahora solo tenemos que agregar el gráfico a una ventana.
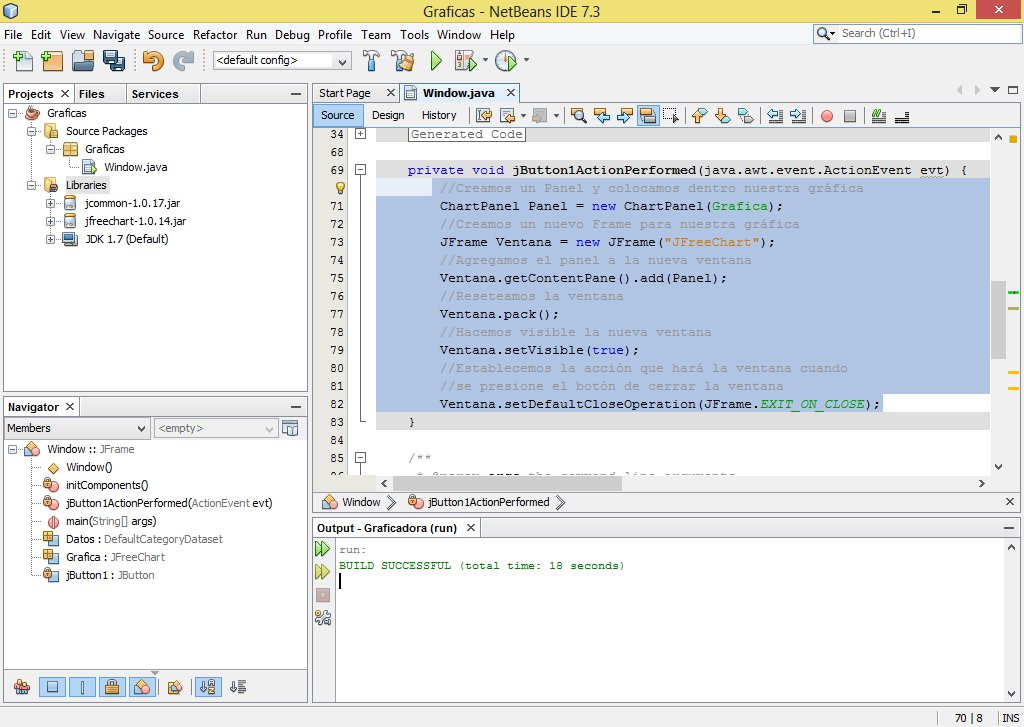
Vamos al botón que agregamos al principio y colocamos el siguiente código:
|
1 2 3 4 5 6 |
ChartPanel Panel = new ChartPanel(Grafica); JFrame Ventana = new JFrame("JFreeChart"); Ventana.getContentPane().add(Panel); Ventana.pack(); Ventana.setVisible(true); Ventana.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); |
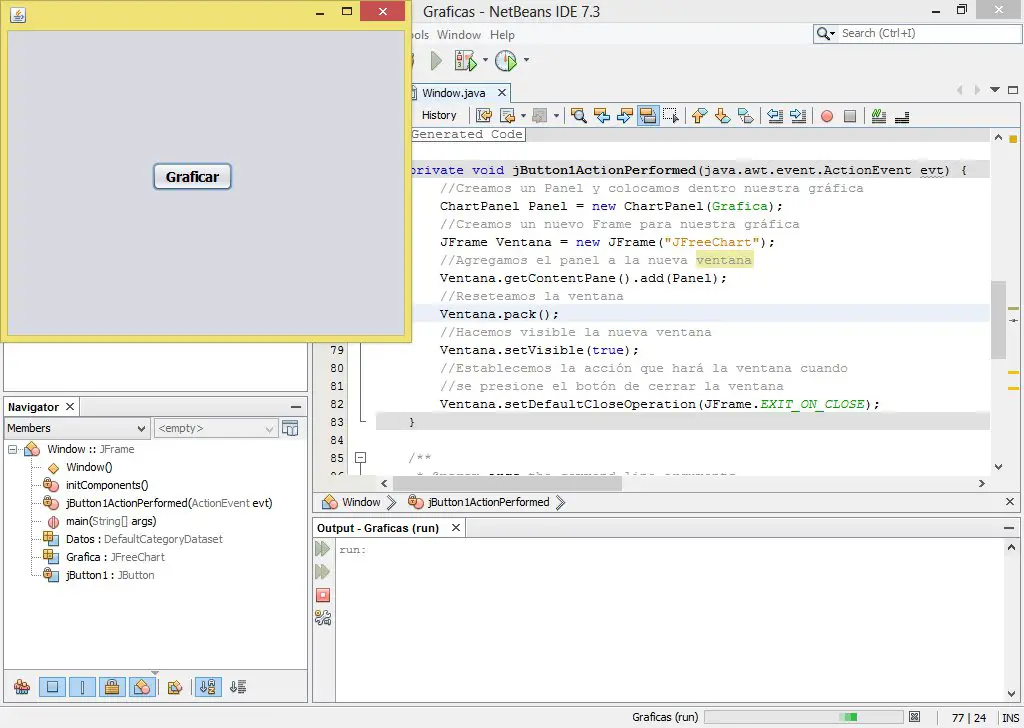
Ahora estamos listos para probar nuestra aplicación.
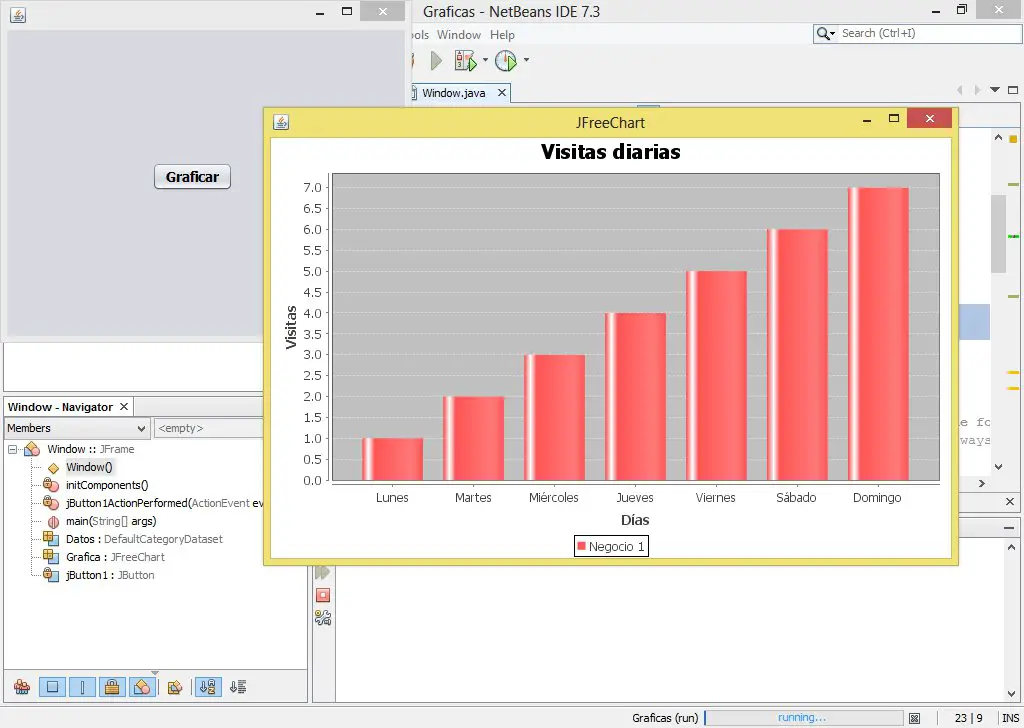
Podemos cambiar la orientación del gráfico modificando el ChartFactory.
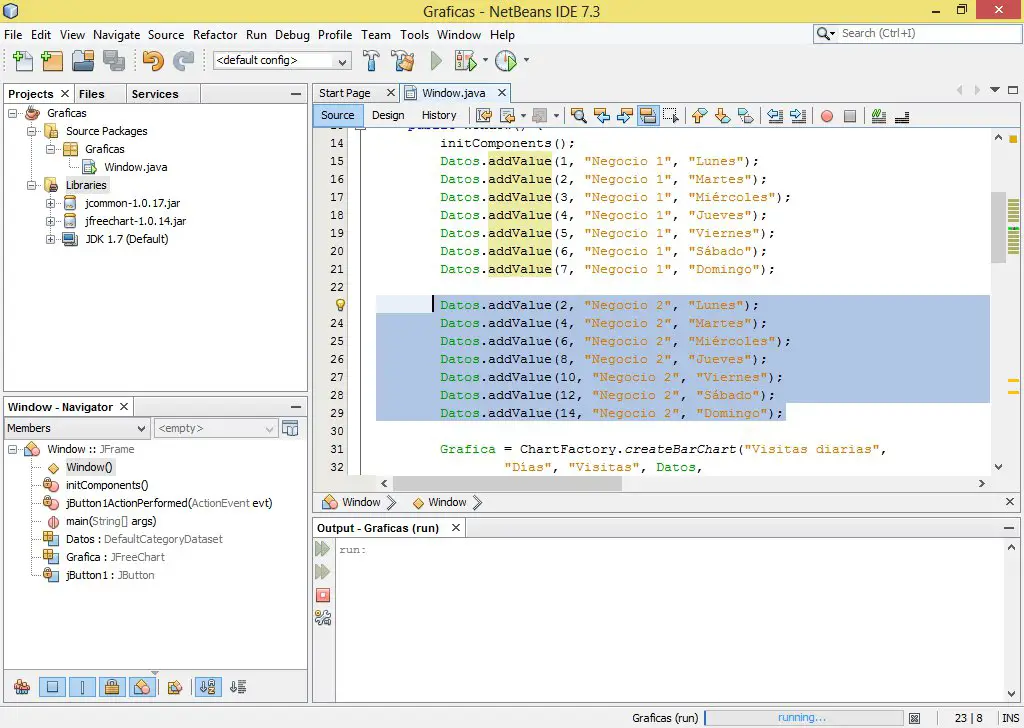
Ahora probaremos agregando datos de otro negocio. Para ello modificamos el DataSet.
|
1 2 3 4 5 6 7 |
Datos.addValue(2, "Negocio 2", "Lunes"); Datos.addValue(4, "Negocio 2", "Martes"); Datos.addValue(6, "Negocio 2", "Miércoles"); Datos.addValue(8, "Negocio 2", "Jueves"); Datos.addValue(10, "Negocio 2", "Viernes"); Datos.addValue(12, "Negocio 2", "Sábado"); Datos.addValue(14, "Negocio 2", "Domingo"); |
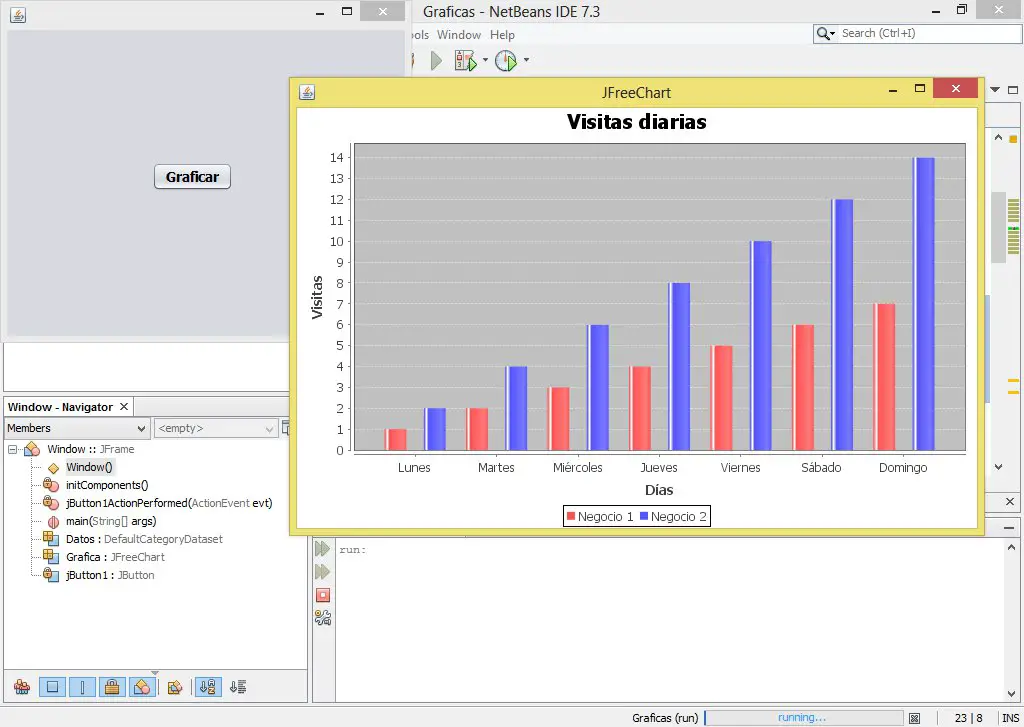
El resultado será el siguiente:
Como vemos, es muy fácil hacer gráficas con JFreeChart.
Podemos cambiar el tipo de gráfico:
Solo basta con escoger un tipo de gráfico en la lista de opciones disponibles, establecer los parámetros y listo.
Espero sus comentarios. Saludos.

























Buenisimo gracias 😉
Gracias por los buenos comentarios amigo
GRACIAS.. me sirvio mucho
cortico pero sustancioso.. jjejejeje
muy bueno muchas gracias por el aporte!!
A la orden
Hola, una buena guía rápida para aprender a implementar la librería. Tengo una duda, ¿Es posible gráficar no en una nueva ventana sino sobre el mismo JFrame donde se encuentra el botón? Es decir si se puede obtener varios gráficos sobre un mismo JFrame ordenadamente?
Si es posible. En la parte donde se introduce en una nueva ventana se puede cambiar la sentencia para que se introduzca en un panel
buen día, ¿como puedo hacer para que al hacer clic sobre una barra, me deribe mas información sobre ese detalle en otra pantalla?, gracias.
hola buen dia increibles todos tus aportes gracias por tu tiempo pero estoy buscando la libreria jcommons y namas no la encuentro saludos desde mexico
Usa Maven
Mejor gradle
ufff excelente aporte amigo……………..
Gracias
amigo como podria agregar eso a un panel dentro del from sin tener que abir una nueva ventana???
Pues crea un JPanel y agregalo a tu JFrame, posteriormente solo accede a el como this.jPanel1.add(Panel), donde «Panel» es el panel de JFreeChart
gracias yo tambien tenia esa duda
como puedo mostrar el grafico en un panel ya prove con this.jPanel1.add(Panel) y no me funciona me podria dar una ayuda por favor
En caso que no estés utilizando LAYOUT en el jPanel1 (el panel donde pondrás la gráfica), además de añadir el Panel con this.jPanel1.add(Panel), tienes que establecer la dimensión y la posición del Panel: Panel.setBounds(x, y, ancho, alto);
no sé si estas activo, pero tengo una duda puedo crear con jfreechart mas de un tipo de grafico en un mismo grafico o sea uno de barra y otro poligonal y que los dos se me muestren superpuestos
Te recomiendo que descargues los archivos de ejemplo y busques a ver si alguno cumple con lo que necesitas
Me podrás ayudar con un programa, es de un estacionamiento y necesito generar gráficas de los reportes, el programa es en modo consola, así que no se como implementarlo.
Este tipo de necesidades específicas no son atendidas en este blog
Hola Ing,
Cordial saludo desde Colombia
Que librería debo usar para graficar en un panel Java datos de termografía, recibidos desde Arduino
Muchas gracias!
Hola. El código lo escribí yo mismo sin usar librerías. Se utiliza el concepto de elementos finitos
Hola Ing
Me podrían dar por favor los nombres de los sensores usados en el proyecto Termografías con Java y el Arduino Yún.
Muchas gracias!
DS18B20
Cordial saludo
De verdad que es de gran ayuda personas como ustedes muchas gracias por sus videos.
Mira una pregunta en la formula utilizada para calcular la termografía tengo entendido que es una ecuación diferencial ustedes me podrían dar el nombre de esa ecuación o la formula base o algo que me ayude a realizar el calculo, la verdad no he podido realizar el calculo
muchas gracias de nuevo por su colaboración
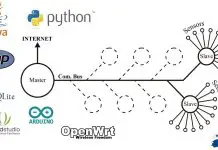
Hola. El algoritmo que construía esas gráficas lo perdí, pero el concepto detrás de ese algoritmo está en la siguiente imagen: https://panamahitek.com/wp-content/uploads/2019/04/temperatura_sensores.png
Los sensores están representados por los círculos de las esquinas. En base a las temperaturas conocidas puedes calcular las temperaturas intermedias.
Hola ingeniero
Mi consulta es sobre si hay manera de graficar ecuaciones lineales, o cualquier otro tipo de ecuación que requiera ser graficado. ¿Hay una librería para eso?
Si puedes generar la tabla de valores, si se puede
Hola buenas tardes
Mi nombre es milton y soy fans de programar, ademas estoy estudiante java y me han dejado un ejercicio de graficos, pero quisiera que me ayuden.
codigo:
public class FrmGrafica_Consumo extends javax.swing.JFrame {
DefaultTableModel dtm=new DefaultTableModel();
int item=0;
public FrmGrafica_Consumo() {
initComponents();
String titulos[]={«Items»,»Redes Sociales», «Año», «Usuarios»};
dtm.setColumnIdentifiers(titulos);
Tabla.setModel(dtm);
setSize(595,375);
setLocation(250,250);
}
private void btnAgregarActionPerformed(java.awt.event.ActionEvent evt) {
String datos[]=new String[4];
int cantidad=0, i;
item=item+1;
cantidad=Integer.parseInt(txtCantidadUsuarios.getText());
datos[0]=String.valueOf(item);
datos[1]=(String)cboTipoRedes.getSelectedItem();
datos[2]=(String)cboAño.getSelectedItem();
datos[3]=String.valueOf(cantidad);
dtm.addRow(datos);
}
****Hasta este codigo perfecto todo funciona, agrego datos y se almacenan en el JTable (Tabla) que tiene por nombre (dtm) donde se almacenan los datos
****Ahora quiero mostrar todos los elementos que he agregado en el JTable y mostrarlo en un grafico JFreeChart, y si sigo agregando mas datos que me vaya actualizando, alli no se como hacerlo, me podrian ayudar
private void btnMostrarActionPerformed(java.awt.event.ActionEvent evt) {
String titulo=txtTitulo.getText();
try {
DefaultCategoryDataset ds=new DefaultCategoryDataset();
for (int i=0; i< Tabla.getRowCount(); i++) {
//ds.setValue(Integer.parseInt(Tabla.getValueAt(i, 0).toString()), Tabla.getValueAt(i, 1).toString(), Tabla.getValueAt(i, 2).toString(), Integer.parseInt(Tabla.getValueAt(i, 3).toString()))
//ds.setValue((String(Tabla.getValueAt(i, 0)), Tabla.getValueAt(i, 1), (String(Tabla.getValueAt(i, 2)), Integer.parseInt((String)Tabla.getValueAt(i, 3)))
//ds.setValue(Integer.parseInt(String)Tabla.getValueAt(i, 0));
//ds.setValue(Integer.parseInt(Tabla.getValueAt(i,0).toString());
ds.setValue(Integer.parseInt(Tabla.getValueAt(i,0).toString()), Tabla.getValueAt(i,1).toString(), Tabla.getValueAt(i,2).toString(), Tabla.getValueAt(i,3).toString()); // me sale error pueden verificar
}
JFreeChart jf=ChartFactory.createBarChart3D(titulo, "Comparar Año", "Cantidad de Usuarios", ds, PlotOrientation.HORIZONTAL, true, true, true);
ChartPanel panel = new ChartPanel(jf);
PanelGrafico.setLayout(new java.awt.BorderLayout());
PanelGrafico.add(panel);
PanelGrafico.validate();
}
catch (Exception e) {
System.out.println("Error"+e);
}
}
Hola alguien me puede ayudar tengo un trabajo gastos donde tengo que graficarlo en barra pero me salen solo dos valores y son tres, estoy trabajando con matriz, alguien que me pueda ayudar, gracias
hola gracias por la informacion me ayudara mucho en un proyecto que estoy realizando, ahora como haria para que la informacion provenga de una base de datos