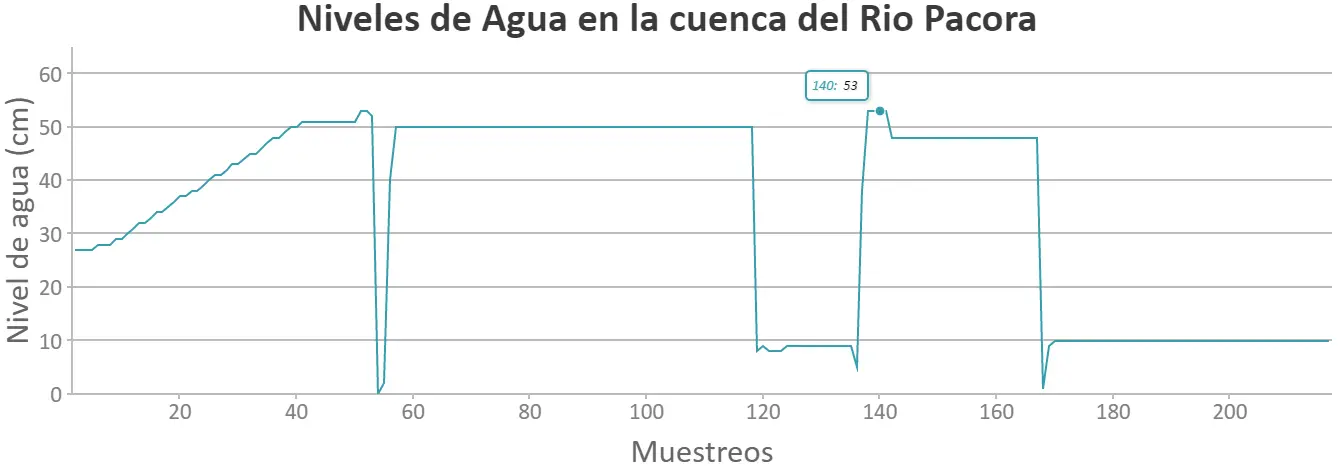
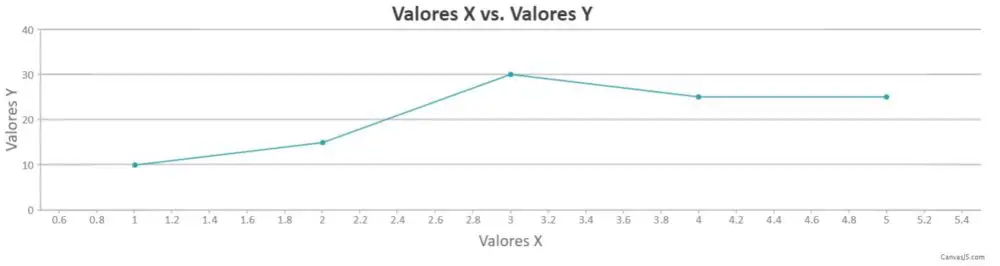
El objetivo de este post es documentar los métodos que permiten montar una página web en la cual podamos visualizar una gráfica interactiva a partir de los datos almacenados en una base de datos. Debo admitir que mis habilidades en la programación web son limitadas, razón por la cual escribo este post ya que recientemente he montado un proyecto que integra HTML, JavaScript (Jquery, CanvasJS), MySQL y PHP. La gráfica resultante luce así:
Esta gráfica la utilicé en una prueba experimental para probar el funcionamiento de un sistema de captura de datos que se espera utilizar como parte de un sistema de alerta temprana en la cuenca de un río aquí en Panamá.
Para construir este gráfico se utilizó el API CanvasJS. Con esta herramienta es muy sencillo construir un gráfico como el que se muestra en la figura anterior. Debo reiterar que mis habilidades en el uso de HTML, PHP y Javascript son básicas y puede que la forma como he construido los códigos no sea la mejor.
Consideraciones Previas
Antes de entrar en la programación, necesitaremos crear un servidor de prueba en nuestra computadora. PHP es un lenguaje del lado del servidor, por lo cual debe ejecutarse en un servidor para que podamos ver los resultados de lo que vamos programando. Esto lo podemos lograr instalando XAMPP (yo utilizo Windows). La ventaja de utilizar XAMPP es que nos permitirá, además de usar PHP, iniciar el servidor MySQL en el cual crearemos la base de datos.
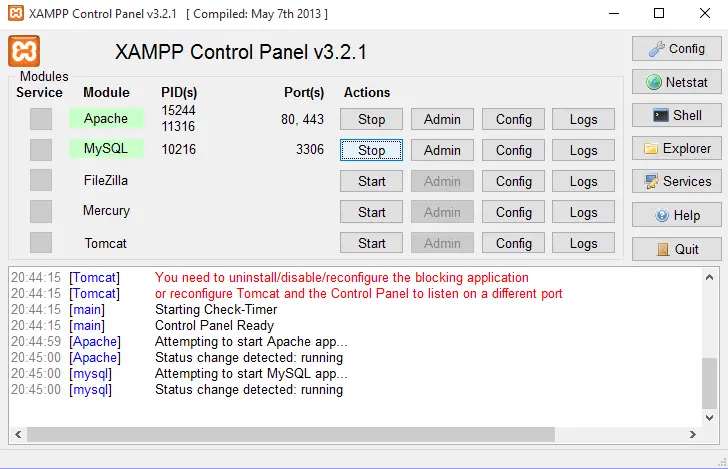
Cuando instalemos XAMPP, debemos abrir el XAMPP Control Panel e iniciar el Apache y MySQL Server.
Con esto hemos habilitado el MySQL Server, el cual nos permitirá crear y manipular bases de datos MySQL de forma local. El Apache Server es el que nos permitirá ejecutar scripts en PHP.
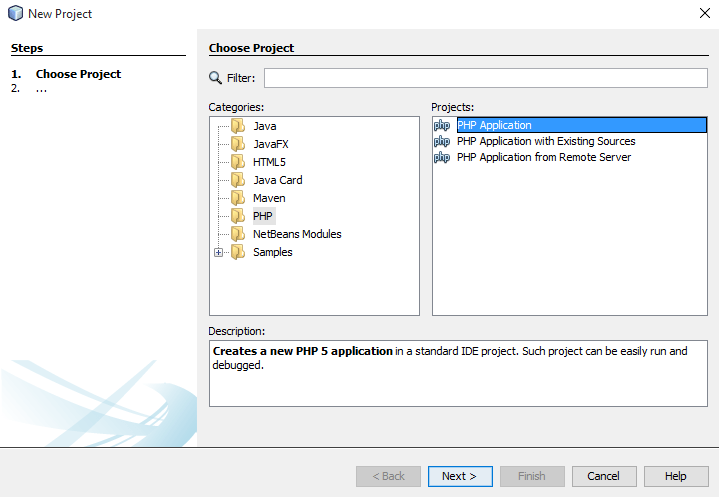
El IDE que yo utilizo para casi cualquier tipo de programación es Netbeans. Usted puede utilizar el IDE de su preferencia. En el Netbeans IDE creamos un proyecto PHP.
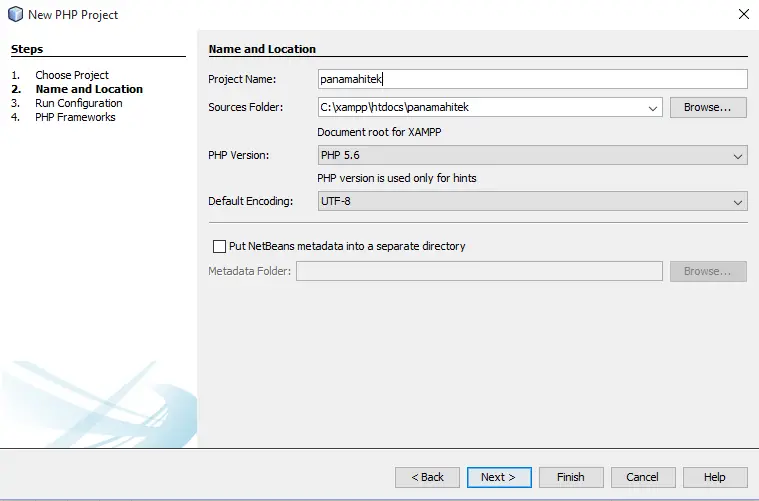
El proyecto lo he llamado panamahitek. Es importante que la ruta en la cual se guarda el proyecto (Sources Folder) sea la carpeta C:\xampp\htdocs\ ya que es ahí donde el xampp reconoce los ficheros en PHP como «dentro» del servidor. En mi caso, la ruta que utilizo es C:\xampp\htdocs\panamahitek.
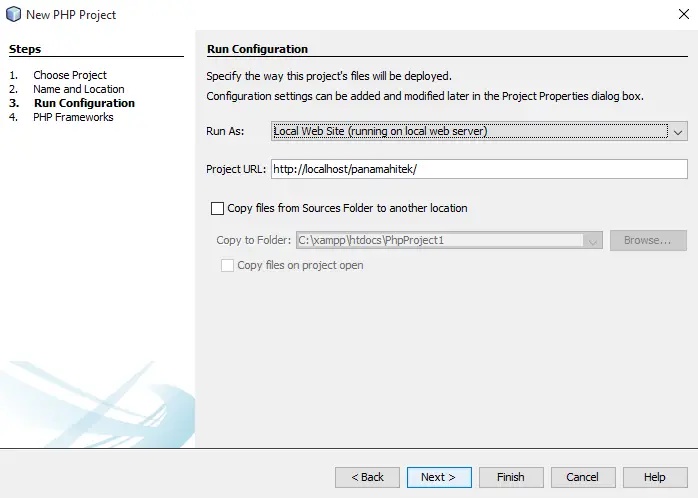
Aquí seleccionamos Local Web Site, con lo cual le indicamos a Netbeans que usaremos el servidor local. La URL será http://localhost/panamahitek/.
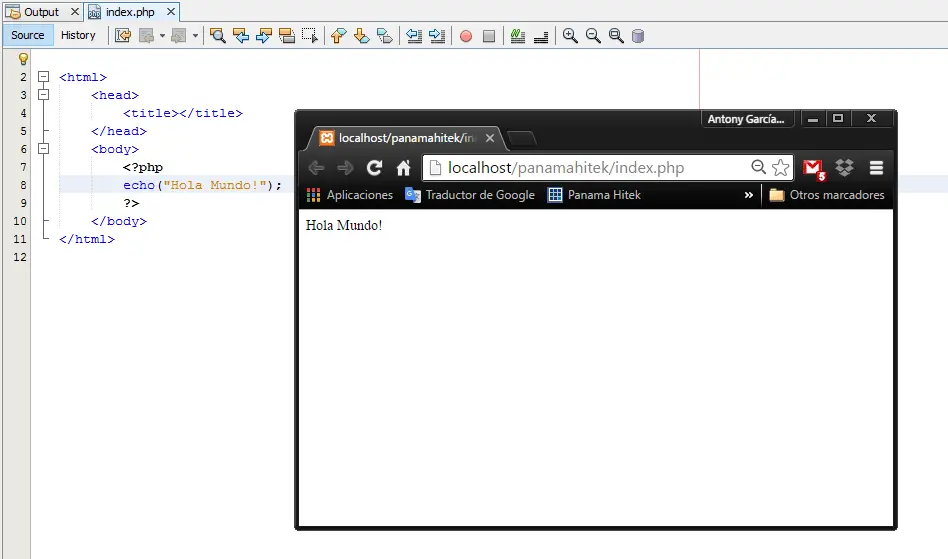
Luego le damos en Next/Finish. Ahora se abrirá el proyecto en PHP en el cual veremos un fichero llamado index.php. Podemos hacer una prueba de funcionamiento para verificar que nuestro servidor Apache está en armonía con Netbeans. Colocamos el siguiente código en nuestro fichero index.php:
|
1 2 3 4 5 6 7 8 9 10 |
<html> <head> <title></title> </head> <body> <?php echo("hola"); ?> </body> </html> |
Ahora corremos el ejemplo y veremos el resultado en el navegador.
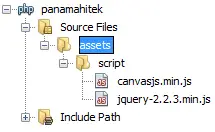
Ahora, como último paso antes de pasar a la programación, crearemos una carpeta dentro de la ruta de nuestro proyecto que llamaremos assets. En assets creamos una carpeta que llamaremos script. En esta carpeta necesitamos colocar los ficheros de JavaScript que necesitaremos para que nuestro proyecto funcione. Estos son:
Descargamos estos ficheros y colocamos el archivo canvasjs.min.js y el archivo jquery-2.2.3.min.js en assets/script. El archivo index.php lo podemos borrar.
Ahora estamos listos para proceder con la creación de la base de datos.
Base de datos en MySQL
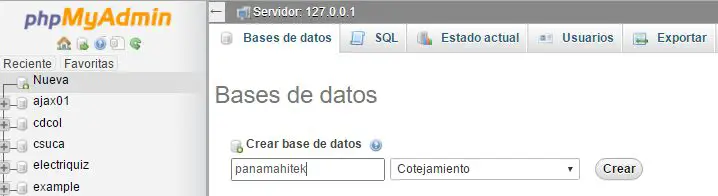
Para crear la base de datos vamos a XAMPP y damos clic en el Admin de MySQL. Esto abrirá PHPMyAdmin. Creamos una base de datos llamada panamahitek.
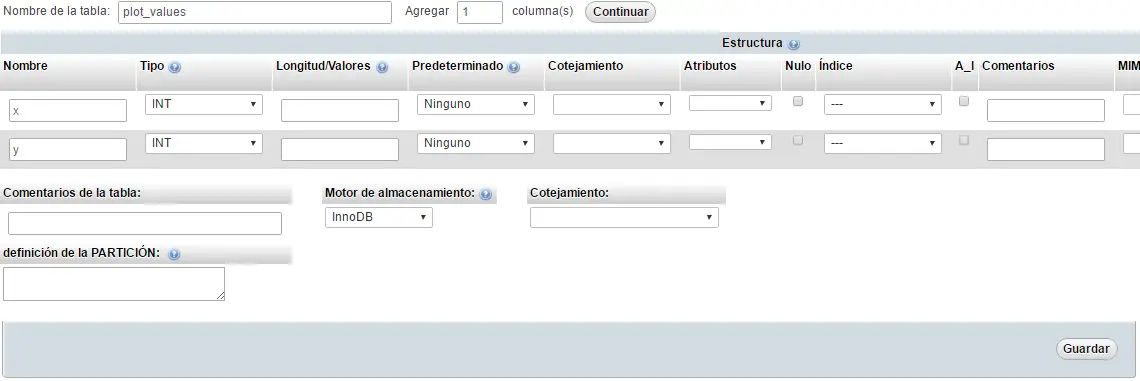
Ahora crearemos una tabla llamada plot_values, con 2 columnas llamadas x y y.
Guardamos la tabla y ahora insertamos algunos valores para lo que será una gráfica sencilla. Yo he insertado los siguientes valores:
Con esto finalizamos la creación de la base de datos.
Obteniendo los datos desde MySQL con PHP
El manejo de bases de datos desde la web es un asunto delicado. Primero necesitamos un nombre de usuario y una contraseña con los cuales protegeremos la integridad de los datos almacenados en nuestro servidor. El especificar este tipo de información dentro de un script podría revelar datos importantes de nuestro servidor a usuarios que podrían utilizar esta información para hackearnos. Es por ello que existen los lenguajes del lado del servidor, tal como lo es PHP.
Un lenguaje del lado del servidor es aquel que se guarda en el servidor y al cual el usuario no tiene acceso. Los lenguajes del lado del cliente, como HTML, son descargados al navegador cada vez que entramos a una página web.
Si le damos clic derecho a una página web, utilizando un navegador como Chrome o Firefox, veremos la opción inspeccionar. Con esto veremos el código que forma la página del lado del cliente. Los ficheros que contienen los scripts de manejo de base de datos u otras tareas se encuentran del lado del servidor, a los cuales no tendremos acceso.
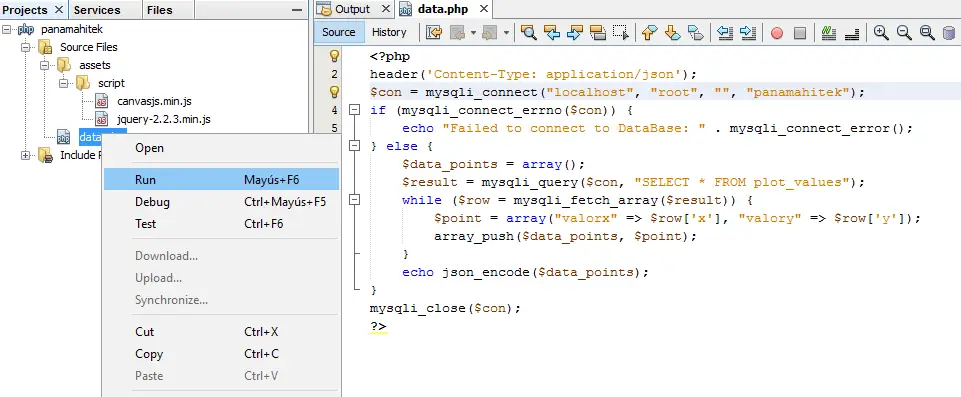
El primer script que necesitamos construir en PHP es aquel que extraiga la información de la base de datos y la almacene dentro de un JSON. El código es el siguiente:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<?php header('Content-Type: application/json'); $con = mysqli_connect("localhost", "root", "", "panamahitek"); if (mysqli_connect_errno($con)) { echo "Failed to connect to DataBase: " . mysqli_connect_error(); } else { $data_points = array(); $result = mysqli_query($con, "SELECT * FROM plot_values"); while ($row = mysqli_fetch_array($result)) { $point = array("valorx" => $row['x'], "valory" => $row['y']); array_push($data_points, $point); } echo json_encode($data_points); } mysqli_close($con); ?> |
Procedo a explicar este código:
- En la línea 3 es donde se establece la conexión con la base de datos. Localhost es la referencia al servidor local, de tal forma que cuando la conexión se ejecute, PHP buscará entre las bases de datos instaladas en nuestra computadora. El segundo parámetro es el nombre de usuario, en este caso «root», el cual es el nombre de usuario por defecto en MySQL. El tercer parámetro es la contraseña, la cual no hemos establecido y por lo tanto definimos como un espacio vacío (denotado por «»). El cuarto y último parámetro es el nombre de la base de datos. En nuestro caso, la base de datos la llamamos panamaitek.
- En la línea 9 es donde creamos el query para la consulta a la base de datos. Aquí es donde colocamos el nombre de la tabla que deseamos consultar. En este caso, la tabla se llama plot_values.
- En la línea 11 creamos un arreglo en el cual guardamos los valores obtenidos desde la base de datos. Por ejemplo, cuando usamos la expresión «valorx» => $row[‘x’] estamos indicando que el valor de la columna «x» lo estamos colocando dentro de la etiqueta valorx. Esto nos permitirá extraer los datos del JSON que enviaremos a JavaScript de una manera mucho más sencilla.
- En la línea 14 es donde transformamos el arreglo en un JSON
Si queremos probar si nuestro código está funcionando correctamente, podemos darle clic derecho en el fichero PHP en el cual hemos colocado este código. En mi caso, mi fichero se llama data.php.
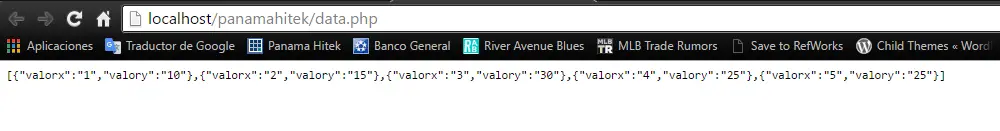
En el navegador que estemos utilizando, el resultado es el siguiente:
Con esto comprobamos que, efectivamente, nuestro script PHP está extrayendo la información de la base de datos y la está empaquetando en un JSON. Por eso es que nos aparecen los punto y coma, las comillas y las llaves. Ahora estamos listos para proceder con la programación en HTML.
Programación en HTML
La programación en HTML es la que permitirá mostrar a los usuarios una interfaz gráfica. Es, también, donde montaremos los scripts en JavaScript.
Creamos un archivo llamado index.html en nuestro proyecto. Dentro colocamos el siguiente código.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
<html> <head> <script type="text/javascript"> window.onload = function () { var dataLength = 0; var data = []; $.getJSON("data.php", function (result) { dataLength = result.length; for (var i = 0; i < dataLength; i++) { data.push({ x: parseInt(result[i].valorx), y: parseInt(result[i].valory) }); } ; chart.render(); }); var chart = new CanvasJS.Chart("chart", { title: { text: "Valores X vs. Valores Y" }, axisX: { title: "Valores X", }, axisY: { title: "Valores Y", }, data: [{type: "line", dataPoints: data}], }); } </script> <script type="text/javascript" src="assets/script/canvasjs.min.js"></script> <script type="text/javascript" src="assets/script/jquery-2.2.3.min.js"></script> </head> <body> <div id="chart"> </div> </body> </html> |
Procedo a explicar el código:
- Las líneas 32 y 33 son las que permiten utilizar el API CanvasJS y Jquery. En estas líneas «incluimos» en nuestro proyecto los recursos contenidos en dichos ficheros,
- Entre las líneas 3 y 31 se escribe el código en JavaScript, el cual se debe incluir dentro de los indicadores <script></script>
- Entre las líneas 4 y 30 es donde se define las acciones que se desean ejecutar en el inicio, justo en la carga inicial de la página.
- En las líneas 5 y 6 se definen variables: dataLength almacenará la cantidad de datos recuperados desde la base de datos; data[] es un arreglo en el cual guardaremos los datos que recuperamos de la base de datos.
- Entre las líneas 7 y 17 es donde importamos el JSON desde el fichero data.php (el que programamos en la sección anterior).
- Entre las líneas 9 y 14 es donde recorremos el arreglo con los datos, extraemos la información y la guardamos dentro de la variable data. La extracción de los datos del JSON se da en la siguiente instrucción: parseInt(result[i].valorx), donde el parseInt transformará el valor en un número entero. Nótese que valorx es el nombre que le colocamos a la etiqueta en el JSON del script en PHP.
- En la línea 16 es donde se renderiza el gráfico.
- Entre las líneas 18 y 29 es donde se crea la gráfica con el API CanvasJS. Se define el título (línea 20), los títulos de los ejes (líneas 23 y 26) y por último se agrega el set de datos que serán graficados y el tipo de gráfica (línea 28).
- En la línea 36 es donde se inserta la gráfica dentro del body del documento HTML. Esto se logra a través de un <div> al cual se le asigna un id. En nuestro caso, el id lo hemos llamado «chart». La relación entre CanvasJS y el <div> se establece dentro de la línea 18.
Luego de crear el fichero index.html con el código presentado estamos listos para comprobar si nuestro código funciona. Lo corremos y en el navegador veremos lo siguiente:
Lo hemos logrado. Hemos integrado HTML, Javascript (CanvasJS), MySQL y PHP para crear una gráfica que extrae valores de una base de datos en MySQL. Con esto podemos agregarle múltiples funcionalidades a nuestros proyectos en los cuales sea necesario visualizar datos en un entorno web.
Los archivos de este proyecto pueden ser descargados desde este enlace. Espero que la información compartida sea útil para ustedes.

























[…] mi aporte anterior para Panama Hitek expliqué paso por paso como construir una gráfica utilizando CanvasJS. Este post, a modo de continuación, tratará de explicar cómo lograr que nuestra gráfica se […]
Buenas noches amigo, muy bueno tu tuto, pero tengo un problema, yo no quiero mostrar los valores de x de esa manera, quisiera generar un valor unico por ejemplo: 1, 2, 3… como haria ese caso??? Gracias
jejejejej ya lo resolvi, dentro del javascript se le agrega al Axis X este valor interval: 1, y listo cuenta de uno en uno. Muchas gracias amigo!!!
A la orden
no me funciono como hago para que en ves de números me salga nombres llamado de la base de datos
Deberias explicarte mejor pero tal vez esto te sirva label:result[i].valorx,saludos 🙂
Saludos, no has intentado usar las APIs graficas de Google como Google Chart? ve esta pagina: https://developers.google.com/chart/interactive/docs/gallery, yo he utilizado el line chart( https://developers.google.com/chart/interactive/docs/gallery/linechart ) con un proyecto en PHP y es muy facil de integrar los graficos.
Posiblemente escriba sobre eso en los próximos días. Gracias
saludo, que buen post, una pregunta, a mi me marca error en en la linea 1 en la columna 1 al no reconocer un caracter en los datos de JSON, me podrias ayudar a saber una posible razon de esto?, saludos
Hola, muchas gracias por el video y la explicación, tengo un problema con la base de datos, lo quiero hacer en postgresql y no me arroja los resultados, podrías hacer el mismo ejemplo con postgres¿ ?
No tengo experiencia en Postgre
hola, muy beno el post, ahora te pregunto, yo por ejemplo necesito que en el valor x y me me traiga los dias de la semana desde la base, pero me deja el grafico en blanco, que tengo que cambiar para que me traiga el chart? seria algo asi como ver las ventas diarias de la semana… gracias
Hola, estuve viendo tu post, y me ayudo mucho. Tengo una consulta si me puedes ayudar, en el eje X, en ves de mostrar un entero, que veo se hace con la funcion parseInt, quisiera mostrar un formato datetime. Me podrias ayudar con eso? Muchas gracias compañero