En más de una ocasión he expresado que la programación web no es mi fuerte. Sin embargo, debo decir que aunque no soy un experto, los recursos que poseo son suficientes para permitirme obtener resultados decentes. Modestos, pero decentes. Uno de estos recursos es la utilización de JavaScript y SVG.
Con JavaScript podemos brindarle dinamismo a las páginas web. Es un lenguaje de programación que nos permite construir interfaces web dinámicas que respondan a las acciones del usuario. Por otro lado, SVG es el acrónimo de Scalable Vector Graphics (Gráfico de Vectores Escalables),una especificación para la creación de gráficos vectoriales en dos dimensiones, ya sea estáticos o animados.
Cuando se integran ambas tecnologías podemos crear fácilmente gráficos interactivos que responden a las acciones del usuario. La principal ventaja de esto es que el SVG lo podemos construir en un software de diseño gráfico y luego le brindamos dinamismo desde JavaScript. El siguiente artículo pretende guiar al usuario a través de la creación de una sencilla interfaz dinámica conformada por un par de botones (On/Off) en un gráfico SVG, algo de HTML, CSS y por supuesto, JavaScript.
Introducción al SVG
Para introducir el formato SVG voy a citar el artículo ¿Qué es y qué ventajas tiene el formato SVG? del sitio web graffica.info:
El formato SVG es para muchos un total desconocido. Cuando queremos colocar algún gráfico en la web, en la mayoría de ocasiones optamos por JPG o alguna vez por un PNG o GIF, en caso de necesitar transparencia o animación. Lo que muchos no saben es que se pueden usar archivos vectoriales para su uso en navegadores.
SVG es vectorial, lo que supone tener todas las ventajas de cualquier formato vectorial. Es escalable, pesa poco y permite una definición mayor a tamaños reducidos, mucho mayor que los archivos bitmap. El formato es igual al que se utiliza con cualquier programa vectorial como Corel Draw o Adobe Illustrator.
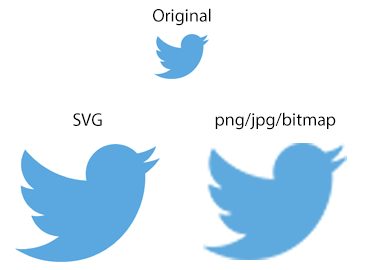
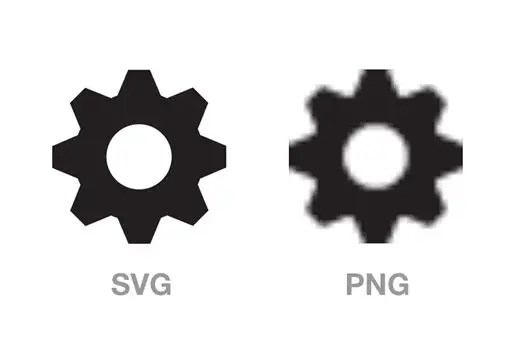
Este formato representa una ventaja enorme a la hora de incluir gráficos vectoriales en una página web donde el PNG o el JPG no brindan una resolución adecuada.
A simple vista vemos la diferencia entre formatos de imagen, específicamente en la resolución. Las imágenes en SVG son vectores, coordenadas matemáticas y se compilan en tiempo de ejecución. Cuando utilizamos imágenes en SVG no hacemos una llamada a un fichero guardado en el servidor como lo haríamos con un Bitmap, JPG, PNG o GIF, sino que el propio navegador es el encargado de compilar y visualizar la imagen. Para ello se utilizan instrucciones específicas que «dibujan» cada parte del gráfico.
Ejemplos de SVG
Para la creación de imágenes en SVG es posible utilizar cualquier software que tenga soporte de gráficos vectoriales. En mi caso utilizo Adobe Illustrator. He creado la siguiente imagen en formato SVG:
El fichero svg de esta imagen lo podrán encontrar en nuestro repositorio de Github. Si abrimos el código con el Bloc de Notas veremos lo siguiente:
Estas instrucciones son las que construyen los gráficos que nos aparecen en la imagen en SVG. El código está un poco sucio debido a la forma como Illustrator guarda el archivo.
Analizando el código del SVG
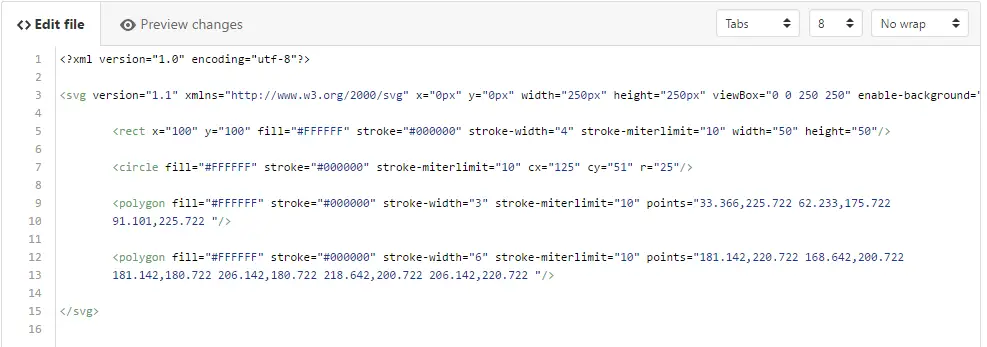
A nuestra imagen le he quitado algunas líneas inservibles y la he organizado de tal forma que sea posible para mí explicar las instrucciones de este código de una forma más clara. Utilizaré la ventana de visualización de código del sitio web de Github.
Procedo a explicar los elementos principales mostrados en la imagen anterior.
- La línea 1 es la cabecera del documento.
- En la línea 3 se muestra el inicio del código SVG. Se puede apreciar la ubicación y las dimensiones de la imagen. Son instrucciones fáciles de entender.
- La línea 5 presenta el cuadrado de 50×50 pixeles. Con la propiedad fill seteamos el color de relleno; stroke representa el color del borde. Stroke-width es el grosor de la línea . X y Y representan la posición del cuadrado.
- La línea 7 representa el círculo, junto con todos sus atributos.
- La línea 9 representa el rectángulo. La composición de esta figura es un poco más complicada, por lo cual es necesario utilizar múltiples puntos.
- La línea 12 es la instrucción para la construcción del hexágono. Al igual que el triángulo, esta es una figura complicada que requiere de varios puntos.
- La línea 15 es el final del SVG.
Cabe destacar que este código posee múltiples elementos que son innecesarios, tales como las propiedades fill, stroke, stroke-width, etc. Estas instrucciones pueden ser reemplazadas en favor de instrucciones en una hoja de estilos (CSS).
Combinación de HTML+CSS+SVG
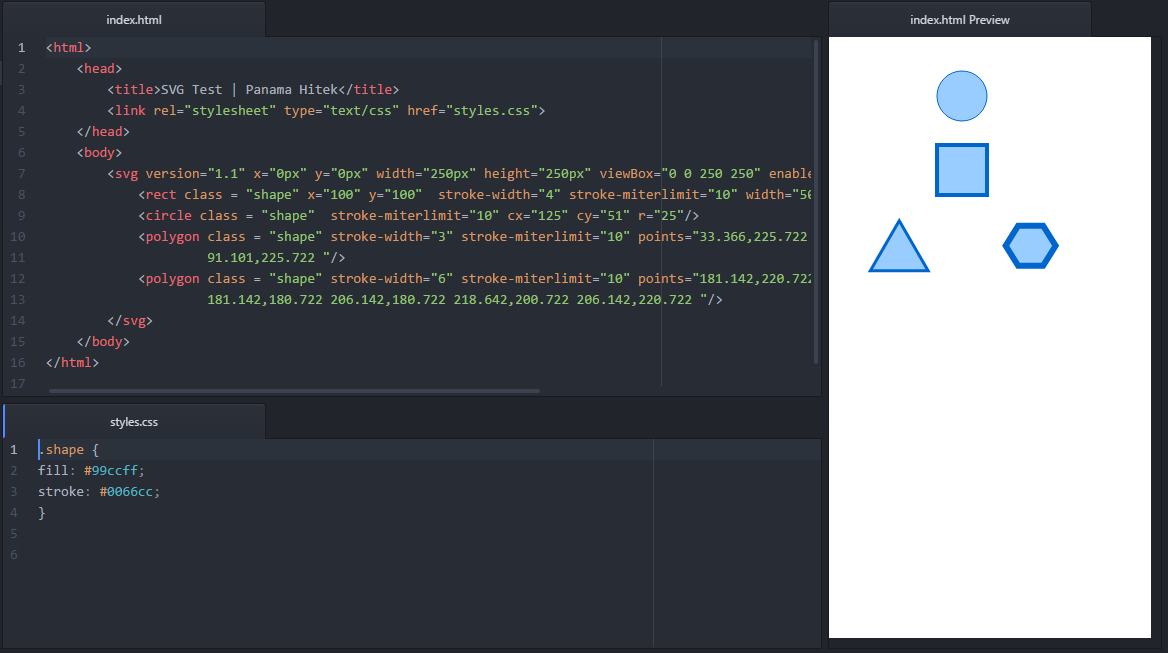
Utilizaremos la misma imagen, esta vez con colores utilizando CSS. Modificaremos el color del borde y del fondo de las formas en la imagen. Al borde le asignaremos el color #0066cc (en hexadecimal), mientras que al fondo le asignaremos el color #99ccff. El código lo hemos puesto a disposición de nuestros lectores en nuestro repositorio de Github.
Para escribir este código y visualizarlo de forma dinámica estoy utilizando Atom, el cual es un editor muy bueno. Altamente recomendado. El código luce de la siguiente forma:
He modificado el código de tal forma que ahora no se utiliza el fill y el stroke en el propio SVG, sino que estas propiedades quedan definidas en la hoja de estilos (CSS). En la línea 4 del index.html es donde hacemos el llamado a la hoja de estilos.
En las líneas 8, 9, 10 y 12 agregamos la instrucción class = «shape», con la cual indicamos que los objetos en la imagen SVG le pertenecen a la clase que yo he llamado shape (pude haber utilizado cualquier otro nombre). En el fichero styles.css hacemos referencia a la clase shape y establecemos que las propiedades fill y stroke tendrán los valores #99ccff y #0066cc, respectivamente.
Comprender el concepto de CSS es bien sencillo. En el HTML se establece el «esqueleto» de la página, mientras que en el CSS se hace referencia a los elementos individuales del código HTML. A través de estas referencias se definen los estilos visuales. En un principio en HTML se construía el esqueleto y se aplicaban los estilos visuales, pero con el tiempo esta práctica ha caído en desuso en favor del CSS. SVG admite este tipo de referencias, por lo cual podemos usar CSS para definir los estilos visuales, tal como se ve en la imagen de arriba.
Integración de Javascript y SVG
Con Javascipt podemos crear funciones que se ejecutan cuando se producen ciertos eventos. Por ejemplo, podemos modificar la apariencia de los objetos cuando pasamos el mouse por encima o cuando hacemos clic sobre ellos. Veamos un ejemplo.
Modificaremos la hoja de estilos para que incluya dos estados definidos por los colores del borde y del fondo del objeto.
|
1 2 3 4 5 6 7 8 9 |
.mouse_out{ fill: #99ccff; stroke: #0066cc; } .mouse_over { fill: #ff8a00; stroke: #ff0000; } |
El estado mouse_out y mouse_over indican cuando el cursor del ratón se ubica encima o fuera del rango de un objeto, respectivamente. Necesitamos que algo se encargue de cambiar la clase de los objetos, ya sea mouse_out o mouse_over. Esto se logra por medio de Javascript.
Javascript es un lenguaje sumamente útil para el desarrollo de páginas web interactivas. Con el tiempo hemos presenciado el surgimiento de JQuery, la cual es una librería que permite utilizar Javascript de una forma mucho más abreviada y compacta. Al utilizar JQuery estamos usando Javascript, pero de forma indirecta. Instrucciones que en Javascript requieren múltiples líneas de código, con JQuery se ven abreviadas a una sola instrucción.
Para utilizar JQuery es necesario descargar el fichero jquery-3.1.1.min.js (la versión 3.1.1 es la más reciente hasta la fecha), la cual podemos encontrar en este enlace. Colocamos el archivo descargado en la misma carpeta del archivo index. Hacemos referencia a la librería desde el código HTML, agregando la siguiente línea en la etiqueta <head>:
|
1 |
<script src="jquery-3.1.1.min.js"></script> |
Ahora procedemos con las funciones en Javascript (a través de JQuery). Dentro del <body> del código HTML donde agregamos el siguiente script:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<script type="text/javascript"> function mouseOver(evt) { $("#" + evt.target.id).attr("class", "mouse_over"); } function mouseOut(evt) { $("#" + evt.target.id).attr("class", "mouse_out"); } function mouseClick(evt) { alert(evt.target.id); } </script> |
Cada una de las tres funciones se encargará de lograr algo en específico. La primera función cambiará la clase a mouse_over, haciendo referencia a los colores definidos en la hoja de estilos (CSS). La segunda función regresará los objetos a su apariencia original. La tercera función imprime el ID del objeto sobre el que se hace click.
Para que este código funcione, a cada uno de los elementos del SVG (triangulo, circulo, hexágono y cuadrado) es necesario agregarle las propiedades:
|
1 |
id="rectangulo" onclick="mouseClick(evt)" onmouseover="mouseOver(evt)" onmouseout="mouseOut(evt)" |
Es decir, un id único para cada elemento y 3 métodos que ejecutan las funciones definidas en Javascript. El código completo está disponible en nuestro repositorio de Github. El siguiente video muestra el código descrito puesto a prueba:
Como vemos , cuando pasamos el cursos por encima de los objetos, su apariencia cambia conforme a los estilos definidos en el CSS. Al hacer clic, una pequeña ventana nos indica el ID de los objetos seleccionados.
Conclusiones finales
Con Javascript y SVG se pueden lograr interfaces gráficas complejas, con la ventaja que la componente visual la podemos desarrollar con un software de diseño gráfico. En las funciones en Javascript se puede definir cualquier tipo de comportamiento para los elementos dibujados en el SVG. En lo personal creo que esta herramienta es sumamente útil y espero utilizarla para construir interfaces que interactúen con circuitos electrónicos en el Arduino.
Probablemente existen opciones más modernas para el desarrollo de interfaces interactivas dentro de HTML5. Pero, para muchos usuarios es difícil sentarse a aprender sobre este tipo de temas, más que nada por el tiempo y la dedicación que esto conlleva. La combinación de Javascript y SVG representa una opción sencilla que nos brinda resultados muy buenos sin tener que contar con conocimientos avanzados sobre programación web.
Espero que la información suministrada sea de utilidad para ustedes.
Saludos.