Muchas veces me toca hacer cosas en Java que no se hacer y se hace necesario investigar cómo lograrlo. La visualización de páginas web en Java es una de ellas. Por falta de tiempo, pocas veces tengo la oportunidad de documentar cada cosa que aprendo justo en el momento en el que llegan a mi nuevos conocimientos. Esta es una tarea que a veces debe esperar semanas, meses e incluso años.
Recientemente en un proyecto se ha presentado la necesidad de visualizar una página web dentro de una aplicación en Java. Cuando me dispongo a investigar sobre el tema me doy cuenta que existe el elemento JEditorPanel. Hice las pruebas y sí funcionó. Sin embargo, aunque efectivamente podemos visualizar HTML con esta herramienta, su desempeño no es óptimo. Las pruebas que llevé a cabo fueron con archivos HTML locales, sin CSS.
Para lograr la visualización de páginas web en Java se necesita un poco más que los recursos con los que cuenta una instalación normal de Java. Investigando un poco más sobre el tema me doy cuenta que existen opciones viables para la visualización de páginas web (locales o remotas) en JavaFX. Luego de llevar a cabo algunas pruebas con esta técnica, logré insertar en un JPanel un elemento interactivo en el cual es posible lograr lo que queremos.
En este artículo explicaremos de forma breve cómo lograr esto, proporcionando código de ejemplo e instrucciones de implementación.
WebEngine y JFXPanel en JavaFX
JavaFX es un set de paquetes y herramientas que le permiten a los desarrolladores diseñar, crear, probar y depurar aplicaciones con interfaces gráficas de usuarios. En Java estamos acostumbrados al uso de los componentes de la clase Swing (y JavaAWT) para el diseño de interfaces de usuario básicas. Para el diseño avanzado de interfaces de usuarios existe JavaFX.
La siguiente clase (llamada SwingBrowser) ha sido diseñada para permitir el uso de un elemento WebEngine dentro de un JFXPanel, el cual puede ser insertado dentro de un JPanel de Swing.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 |
import java.net.MalformedURLException; import java.net.URL; import javafx.application.Platform; import javafx.embed.swing.JFXPanel; import javafx.scene.Scene; import javafx.scene.web.WebEngine; import javafx.scene.web.WebView; public class SwingBrowser extends JFXPanel { //Variable encargada de renderizar el website private WebEngine engine; //Constructor de la clase public SwingBrowser() { Platform.runLater(new Runnable() { @Override public void run() { WebView view = new WebView(); engine = view.getEngine(); setScene(new Scene(view)); } }); setVisible(true); } //Método para cargar la URL de la página web public void loadURL(final String url) { Platform.runLater(new Runnable() { @Override public void run() { String tmp = toURL(url); if (tmp == null) { tmp = toURL(url); } engine.load(tmp); } }); } private String toURL(String str) { try { return new URL(str).toExternalForm(); } catch (MalformedURLException exception) { return null; } } } |
Esta clase hereda la clase JFXPanel, por lo cual las instancias de esta clase serán objetos de la clase JFXPanel. Para utilizar esta clase haremos lo siguiente:
- Creamos un proyecto en Java, donde agregamos un JFrame y un JPanel. Al agregar una instancia de la clase SwingBrowser (ver código de arriba) dentro del JPanel, tendremos un navegador web empotrado en nuestra aplicación.
- El código para la inserción del visualizador web dentro del JPanel sería el siguiente:
|
1 2 3 4 |
SwingBrowser browser = new SwingBrowser(); browser.loadURL("https://panamahitek.com"); browser.setBounds(1, 1, jPanel1.getWidth() - 1, jPanel1.getHeight() - 1); jPanel1.add(browser); |
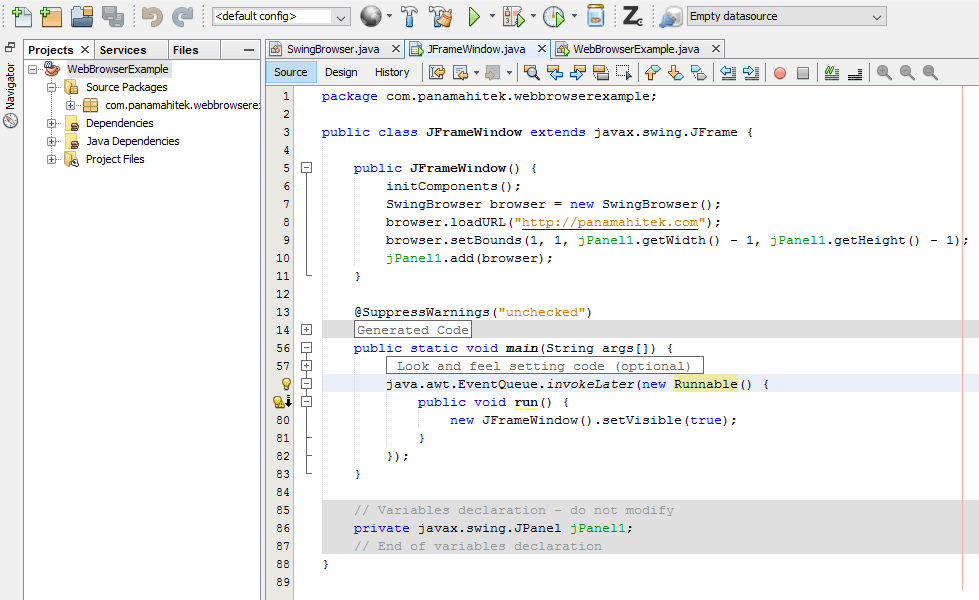
Ahora mostramos una imagen con una vista general del proyecto de ejemplo en el cual ponemos a prueba el código presentado.
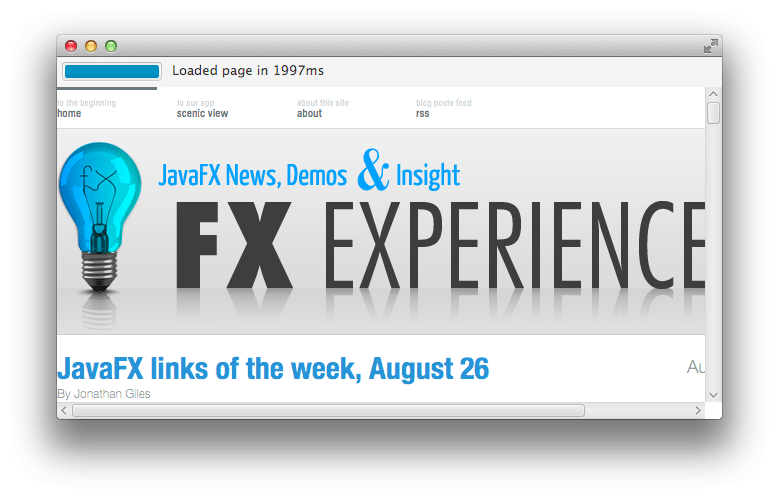
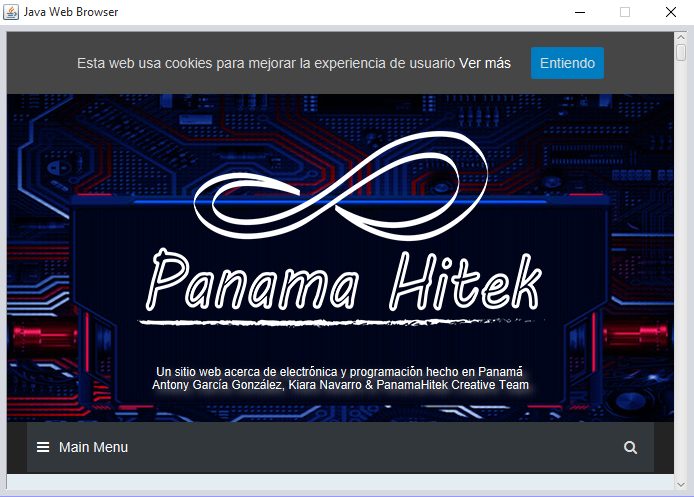
Veamos el resultado de ejecutar este código:
Hemos logrado la visualización de páginas web en Java. La imagen muestra el sitio de Panama Hitek mostrado en una ventana que consiste en un JFrame y un JPanel. Los archivos de este ejemplo se encuentran disponibles en nuestro repositorio de Github.
Esperamos que la información presentada sea de utilidad para ustedes. Saludos.


















🙂 (y)
Excelente aporte justo lo que necesitaba, solo que cuando trato de maximizar la el Jframe no se maximiza la ventana del navegador. Pero muchas gracias por el tuto esta buenísimo
Como haria para que me muertre una ventana emergente (ejm. en google maps, cuando debo aceptar que localice mi ubicación)
Combínalo con Javascript
hola , me podrias ayudar hice lo mismo pero nada no carga la pagina web
Intenta cargar una página como Google para ver si es asunto del navegador o de tu página
Q tal gracias por el aporte pero una pregunta como le hago para que me muestre una página descargada en mi ordenador. Saludos.
En vez de cargar una URL, cargas una ruta dentro de tu computadora. Por ejemplo C:\test.html
Hola,
A mi me funcionó el siguiente código
SwingBrowser browser = new SwingBrowser();
String url = System.getProperty(«user.dir»)+»\\nombre_pagina.html»;
File rec = new File(url);
browser.loadURL(rec.toURI().toString());
browser.setBounds(1, 1, jPanel1.getWidth() – 1, jPanel1.getHeight() – 1);
jPanel1.add(browser);
buenas me funciona bien pero mi panel es rezisable y solo toma el tamaño del panel del como esta realmente y no cuando lo agrando, como puedo hacer que se auto ajuste al panel ya sea agrandando o achicando… que se adapte a cualquier cambio de tamaño del mismo?
Utiliza setBounds
hola, mi duda es:
¿es posible crear con netbeans una ventana, y en ella me permitiera abrir cualcuer tipo de ventana y pagina de windows? si es posible, ¿como serian los pasos?
Qué necesitas hacer? Un explorador de archivos?
Muy buen aporte, pero tengo ciertos problemas que no sé como resolver, al momento de ejecutar mi página pierde lo estilos, too se deforma y no sé en que o como arreglarlo, espero me puedas ayudar
Hola. Hay cosas que no funcionarán. Recomendaría que busques dentro de Java FX a ver que opciones hay mejores que estas. Swing tiene sus limitaciones