El siguiente post pretende ser un ejemplo básico del control de los colores de un LED RGB, a partir del cual se espera obtener 7 diferentes tonalidades de colores. El control se lleva a cabo desde una aplicación en Java.
Un LED RGB es un tipo especial de LEDs que se caracteriza por ser capaz de generar luz en diferentes tonalidades.
Poseen 4 patas, 3 ánodos y un cátodo. Al inducir una corriente entre uno de los ánodos y el cátodo, se producirá un color diferente. Se le dice RGB por que sus colores primarios son el rojo (Red), verde(Green) y el azul(Blue).
Combinando dichos colores obtendremos otras tonalidades.
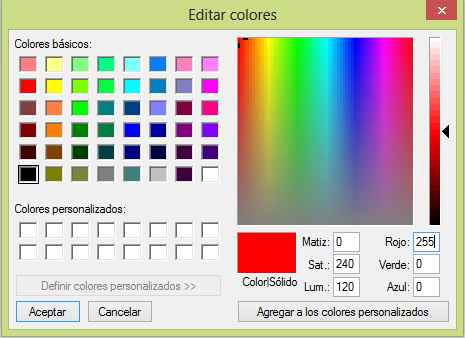
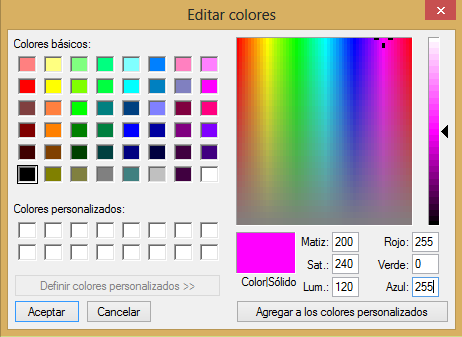
En informática se utiliza mucho el RGB como principio básico para la creación de tonalidades. Si utilizamos un editor básico, como el Pain de Windows, podemos observar lo que sucede con los valores RGB. Dichos valores se extienden del 0 al 255. Nosotros con un LED RGB solo podemos tolerar 2 valores, el máximo y el mínimo, es decir, el 0 y el 255.
Si le damos un valor de 255 al ánodo R, es decir, si colocamos 5 voltios en la pata R del LED, obtendremos lo siguente:
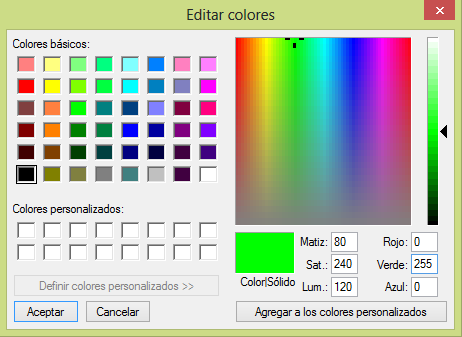
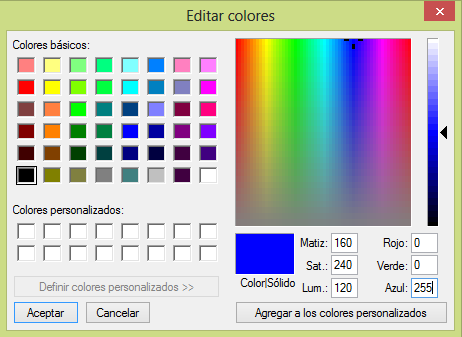
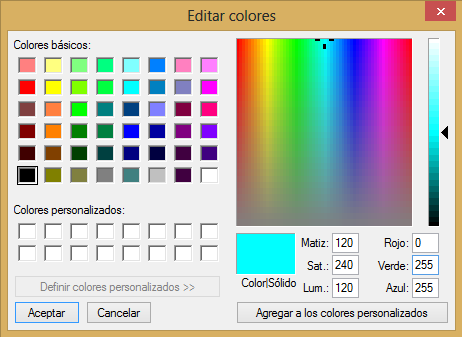
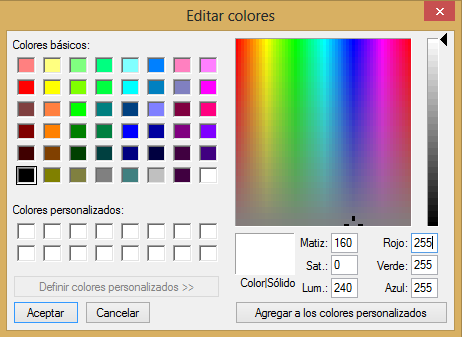
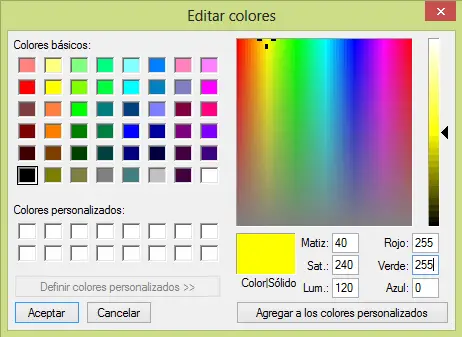
Podemos despreciar los valores de las casillas Matiz, Sat y Lum. Concentrémonos en las casillas Rojo, Verde y Azul. El valor 255 representa 5 voltios en la pata R, lo que devuelve un color rojo. Si hacemos lo mismo con las casillas Verde y Azul obtendremos otras tonalidades.
A lo último podemos observar que si colocamos los valores máximos en las 3 casillas obtendremos el blanco; si colocamos los valores mínimos en las 3 casillas, osea 0, obtenemos el color negro, que no es más que un LED apagado por ausencia de voltaje entre el cátodo y cualquiera de los 3 ánodos.
Podríamos formar el Celeste si probamos con 255 Verde y 255 Azul, pero la verdad no se aprecia mucho la diferencia así que decidí excluirlo de este ejemplo.
Ahora procedemos a crear una interfaz para nuestro programa con el que vamos a encender los colores del LED.
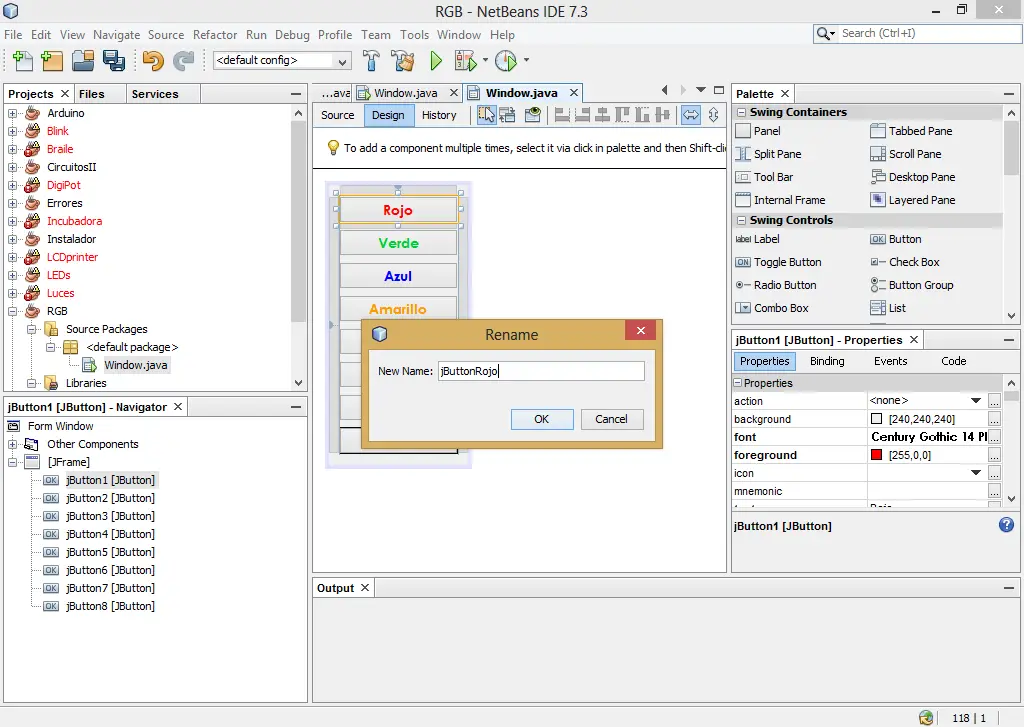
Primero vamos a Netbeans IDE y creamos un proyecto. En mi caso yo lo llamé RGB. Insertamos un jFrame y colocamos los siguientes botones:
En caso de que usted no sepa hacer esto, puede visitar el tutorial Cómo crear nuestro primer programa en Java con NetBeans.
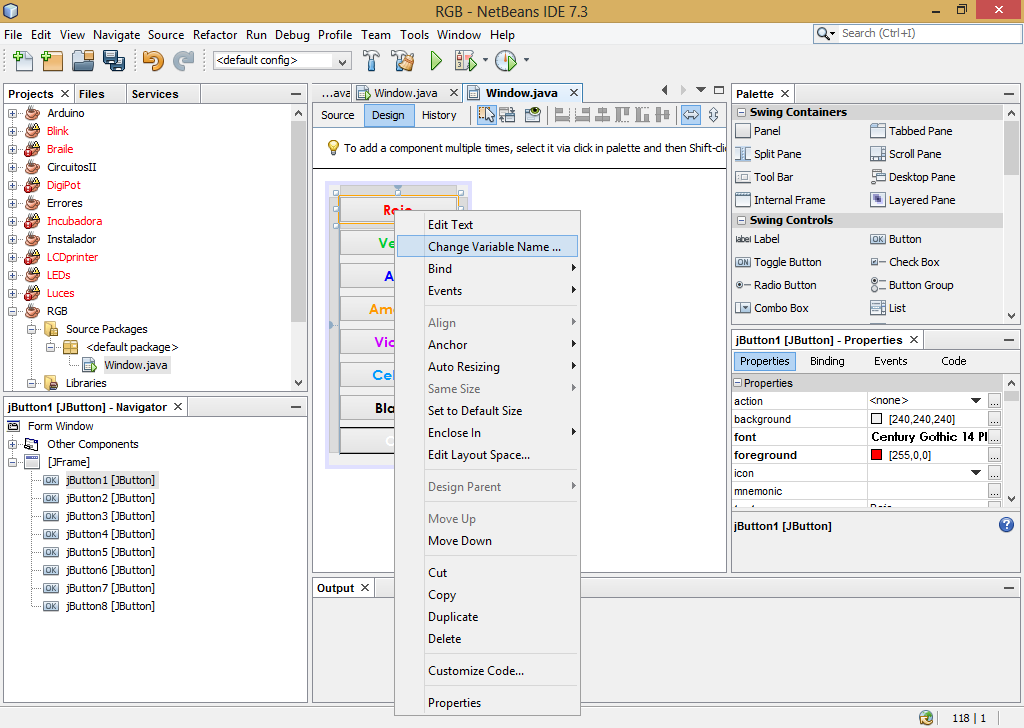
Ahora que hemos insertado nuestros botones, le asignaremos un nombre a cada uno. Para ello, le damos clic derecho en el botón cuyo nombre deseamos cambiar y vamos a la opción «Change Variable Name».
Le damos clic y colocamos el nombre con el siguiente formato: jButton_nombre del botón.
Repetimos el proceso para todos y cada uno de los botones. Al final, en la parte izquierda de nuestro NetBeans IDE podremos visualizar todos los botones con sus respectivos nombres.
Ahora es tiempo de proceder a implementar la función ArduinoConnection() y EnviarDatos().
Agregamos lo siguiente a nuestro código en Java:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 |
private OutputStream Output = null; SerialPort serialPort; private final String PORT_NAME = “COM3″; private static final int TIME_OUT = 2000; private static final int DATA_RATE = 9600; public void ArduinoConnection() { CommPortIdentifier portId = null; Enumeration portEnum = CommPortIdentifier.getPortIdentifiers(); while (portEnum.hasMoreElements()) { CommPortIdentifier currPortId = (CommPortIdentifier) portEnum.nextElement(); if (PORT_NAME.equals(currPortId.getName())) { portId = currPortId; break; } } if (portId == null) { System.exit(ERROR); return; } try { serialPort = (SerialPort) portId.open(this.getClass().getName(), TIME_OUT); serialPort.setSerialPortParams(DATA_RATE, SerialPort.DATABITS_8, SerialPort.STOPBITS_1, SerialPort.PARITY_NONE); Output = serialPort.getOutputStream(); } catch (Exception e) { System.exit(ERROR); } } private void EnviarDatos(String data) { try { Output.write(data.getBytes()); } catch (IOException e) { System.exit(ERROR); } } |
También recuerden agregar la librería RXTXComm y los siguientes imports:
|
1 2 3 4 5 |
import gnu.io.CommPortIdentifier; import gnu.io.SerialPort; import java.io.IOException; import java.io.OutputStream; import java.util.Enumeration; |
Con esto debería trabajar nuestro software a la par de Arduino. Ahora programemos los botones:
Para la comunicación serial entre Arduino y Java utilizaremos el siguiente código:
0 – Apaga el LED (Botón OFF)
1 – Enciende el rojo
2 – Enciende el verde
3 – Enciende el azul
4 – Enciende el morado
5 – Enciende el amarillo
6 – Enciende el blanco
Con esta sencilla configuración, procedemos a implementar el método EnviarDatos() en cada uno de los botones.
No olviden agregar la línea ArduinConnection(); luego de initComponents() en la función que inicia el programa. Si no lo hacen, Arduino y Java no se comunicarán.
Con esto quedamos listos en Java y procedemos a programar en Arduino. Aquí les dejo el código:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 |
int pinR=10; //pin para el color rojo int pinG=11; //pin para el color verde int pinB=12; //pin para el color azul int Input_Data=0; void setup(){ Serial.begin(9600); pinMode(pinR,OUTPUT); pinMode(pinG,OUTPUT); pinMode(pinB,OUTPUT); } void loop(){ if (Serial.available()>0){ Input_Data=Serial.read(); //Leemos los datos que Java nos //envía LED(Input_Data); //Llamamos la función que encenderá los //colores } } void LED(int input){ //Esta función encenderá los colores que el //usuario decida desde Java. El parámetro input lo proporciona //el usuario a través de los botones en Java. switch(input){ //La estructura especial switch nos permite //evaluar una variable en sus diferentes valores. Se utilizan los //case que son condiciones. "En el caso que la variable sea '0', //apagar el LED". En el caso que sea '1', encender el rojo. Y Así //sucesivamente. case '0': digitalWrite(pinR,LOW); digitalWrite(pinG,LOW); digitalWrite(pinB,LOW); break; //Un break se requiere al final de cada case. case '1': digitalWrite(pinR,HIGH); digitalWrite(pinG,LOW); digitalWrite(pinB,LOW); break; case '2': digitalWrite(pinR,LOW); digitalWrite(pinG,HIGH); digitalWrite(pinB,LOW); break; case '3': digitalWrite(pinR,LOW); digitalWrite(pinG,LOW); digitalWrite(pinB,HIGH); break; case '4': digitalWrite(pinR,HIGH); digitalWrite(pinG,LOW); digitalWrite(pinB,HIGH); break; case '5': digitalWrite(pinR,HIGH); digitalWrite(pinG,HIGH); digitalWrite(pinB,LOW); break; case '6': digitalWrite(pinR,HIGH); digitalWrite(pinG,HIGH); digitalWrite(pinB,HIGH); break; } } |
Subiendo este código a Arduino podremos interpretar los datos enviados por Java.
Ahora es tiempo de armar el circuito. Necesitaremos un LED RGB y 3 resistencias de un valor que esté entre 220 y 360 Ohm. Yo utilizo 330 para trabajar con 9 voltios, pero aún así funciona bien con los 5 voltios de Arduino. Ahora necesitamos identificar el cátodo y los ánodos. Miramos en el interior del LED y la pata que sea mas gruesa que las otras 3 será el cátodo. Generalmente es el segundo de izquierda a derecha o el tercero de derecha a izquierda.
Procedemos a colocarlo en un ProtoBoard. Introducimos el LED RGB y colocamos una resistencia en cada ánodo.
Una buena práctica que podemos realizar es identificar los colores del LED RGB. Conectaremos el cátodo al GND de Arduino y utilizando un jumper, conectaremos un extremo en los 5V y el otro extremo en alguna de las resistencias para ver que color se produce.
Cuando hallamos probado que todos los colores encienden, conectamos el ánodo R en el pin 10, el ánodo G en el pin 11 y el B en el pin 12. Esto lo establecimos en el código que escribimos para Arduino.
Una vez hecho esto, con nuestro microcontrolador conectado a la PC mediante USB y el código cargado, procedemos a iniciar la aplicación que construimos en Arduini IDE.
Si todo está en orden y no se produce ningún error, obtendremos los siguientes resultados:
Espero sus comentarios. Saludos.
























Para cualquier tipo de consulta no duden en contactarme a mi correo electrónico antony.garcia.gonzalez@gmail.com
puxa loco..te pasastes de buena gente ah….me has ayudado mucho…y asi como a muchos….. =_)… gran aporte en JAVA…. (y)
muy bien como podría hacer esto mismo pero utilizando el puerto ethernet del arduino
No lo he probado, así que no te sabría decir cómo lograr esto